Pussy888 สล็อต ความครบเครื่องของการพนันบนโลกมือถือ สร้างรายได้พรั่งพร้อม
Pussy888 เป็นแพลตฟอร์มคาสิโนออนไลน์ที่พรีเซ็นท์เกมสล็อตที่นานาประการ ได้รับความนิยมในโลกของการเดิมพันออนไลน์เพราะว่าอินเทอร์เฟซที่ใช้งานง่าย การเล่นเกมที่น่าดึงดูด แล้วก็จังหวะที่จะชนะเงินจริง นี่คือหัวข้อหลักบางประการของสล็อตบน Pussy888 pussy888 มีเกมสล็อตให้เลือกมากไม่น้อยเลยทีเดียว ตั้งแต่สล็อตสามวงล้อคลาสสิกไปจนกระทั่งสล็อตวิดีโอสมัยใหม่ที่มีช่องจ่ายเงินหลายช่อง คุณสมบัติโบนัส รวมทั้งธีม ผู้เล่นสามารถค้นหาเกมที่ตรงกับสิ่งที่ต้องการของพวกเขา ไม่ว่าพวกเขาจะเพลินกับเครื่องผลไม้แบบดั้งเดิมหรือสล็อตรูปแบบใหม่ๆที่สร้างขึ้นมาเพื่อนักเดิมพันทุกกลุ่ม
เล่นสล็อตเข้าถึงง่ายผ่านมือถือ รองรับวัสดุอุปกรณ์การพนันทุกรุ่น
Pussy888 pussy888 ได้รับการปรับให้เหมาะสมกับการเล่นเกมบนโทรศัพท์เคลื่อนที่ ช่วยให้ผู้เล่นเพลิดเพลินเจริญใจไปกับเกมสล็อต ที่ชอบใจบนสมาร์ทโฟนแล้วก็แท็บเล็ต ความสบายสบายนี้ทำให้เป็นตัวเลือกลำดับหนึ่งสำหรับผู้เล่นที่ชื่นชอบเกี่ยวกับการเล่นเกมระหว่างเดินทาง เพิ่มประสบการณ์ใหม่ให้กับผู้ใช้แพลตฟอร์ม โดยผู้พัฒนาระบบของเรานี้ให้ความสำคัญกับประสบการณ์ผู้ใช้ที่ราบระรื่นแล้วก็ครึกครื้น รูแบบที่ใช้งานง่ายและเพิ่มความสะดวกสบายในการใช้งาน ทำให้ทั้งยังผู้เล่นมือใหม่แล้วก็ผู้เล่นที่มีประสบการณ์ สามารถเข้าถึงได้ การเข้าถึงเกมเดิมพันได้ง่าย รวมทั้งคำนึงถึงสิ่งที่ดีต่อผู้ใช้นี้มีส่วนทำให้ได้รับความนิยม
โบนัสแล้วก็โปรโมชั่นคุ้ม พร้อมมอบให้ลูกค้า พุซซี่888 pussy888
เหมือนกับคาสิโนออนไลน์หลายแห่ง ที่มีการเสนอโบนัสและโปรโมชั่นมากมายก่ายกองเพื่อยั่วยวนใจรักษาผู้เล่น สิ่งเหล่านี้อาจรวมทั้งโบนัสต้อนรับ ฟรีสปิน และรางวัลตอบแทนผู้ใช้งาน ทำให้ผู้เล่นได้โอกาสพิเศษที่จะชนะโดยปกติ พุซซี่888 สล็อต จะให้การส่งเสริมลูกค้าเพื่อช่วยเหลือผู้เล่นในการซักถามหรือปัญหาใดๆที่พวกเขาบางทีอาจเจอขณะเล่นสล็อตหรือใช้แพลตฟอร์ม สิ่งสำคัญเป็นจะต้องทราบว่าความพร้อมใช้งานแล้วก็คุณสมบัติของเราอาจเปลี่ยนไปตามกาลเวลา ด้วยเหตุนี้ก็เลยแนะนำให้เยี่ยมชมเว็บไซต์อย่างเป็นทางการหรือติดต่อฝ่ายสนับสนุนลูกค้า เพื่อรับข้อมูลปัจจุบันเกี่ยวกับเกมสล็อตและบริการของพวกเรา นอกเหนือจากนั้นเรายังพร้อมให้บริการการพนันด้วยคุณภาพ
ความปลอดภัยแล้วก็การเล่นมีความยุติธรรม
คาสิโนออนไลน์ที่มีชื่อเสียงให้ความเอาใจใส่กับความปลอดภัยรวมทั้งการเล่นที่เที่ยงธรรม เราใช้เทคโนโลยีการเข้ารหัสเพื่อคุ้มครองข้อมูลของผู้เล่น และยืนยันว่าเกมสล็อตมีความยุติธรรม โดยไม่มีเรื่องราวโกงซึ่งสามารถพิจารณาจากการรีวิว และบอกต่อบคอยการจากผู้ใช้งานจริงได้เลย อีกทั้งตัวเลือกการจ่ายเงินโดยธรรมดาเรามีวิธีการชำระเงินที่หลากหลาย สำหรับในการฝากและก็ถอนเงิน รวมถึงบัตรเครดิต กระเป๋าเงินอิเล็กทรอนิกส์ แล้วก็การโอนเงินผ่านธนาคาร ความยืดหยุ่นนี้ทำให้ผู้เล่นสามารถจัดการเงินทุนของตนเองได้สะดวก
เพราะเหตุไรเกมสล็อต pussy888 ทั้งยังในระบบทั่วไปและก็ออนไลน์ถึงได้รับความนิยมเป็นอย่างมาก
แน่นอน! ในบริบทของการเล่นเกม โดยธรรมดา สล็อต จะหมายคือเกมคาสิโนประเภทหนึ่งที่เรียกว่า
สล็อตออนไลน์ นี่คือหัวข้อสำคัญบางประการเกี่ยวกับสล็อตเกมจากค่าย pussy888fun
ฐานรากของสล็อตออนไลน์ สล็อตออนไลน์เป็นเกมการเดิมพันยอดฮิตที่เจอได้ทั้งยังในคาสิโนทั่วไปและคาสิโนออนไลน์จะมีวงล้อ (ปกติสามวงขึ้นไป) ที่หมุนเมื่อผู้เล่นเปิดใช้งาน
• เครื่องหมายสล็อตออนไลน์ สล็อต พุซซี่888 มีเครื่องหมายต่างๆบนวงล้อ ดังเช่น ผลไม้ จำนวน ตัวหนังสือ แล้วก็ไอคอนตามธีม ชุดค่าผสมที่ชนะจะเกิดขึ้นเมื่อเครื่องหมายเฉพาะเรียงกันในลักษณะใดลักษณะหนึ่ง
• ช่องชำระเงิน ช่องชำระเงินคือเส้นที่พิงผ่านวงล้อที่สามารถกำเนิดชุดค่าผสมที่ชนะได้ สล็อตออนไลน์แต่ละเครื่องมีปริมาณช่องจ่ายเงินที่แตกต่างกัน ตั้งแต่บรรทัดเดียวไปจนถึงหลักร้อยหรือหลักพัน
• การเดิมพันรวมทั้งการชำระเงินผู้เล่นวางเดิมพันก่อนหมุนวงล้อ และจำนวนเงินที่ชนะจะขึ้นอยู่กับการรวมกันของเครื่องหมายเฉพาะที่ปรากฏบนเพย์ไลน์ การชำระเงินบางทีอาจต่างกันเป็นอย่างมาก โดยบางสล็อตเสนอแจ็คพอตแบบโปรเกรสซีฟที่อาจจะส่งผลให้เกิดความมีชัยครั้งใหญ่
• ธีมรวมทั้งฟีพบร์ สล็อตออนไลน์มีธีมมากมาย เช่น อียิปต์โบราณ ตำนาน ภาพยนตร์ รวมทั้งฯลฯ สล็อตเป็นจำนวนมากยังมีฟีเจอร์โบนัส ดังเช่น ฟรีสปิน สัญลักษณ์เสริม และไม่นิเกมเพื่อทำให้การเล่นเกมน่าตื่นตาตื่นใจยิ่งขึ้น
• ตัวสร้างเนื้อสร้างตัวเลขสุ่ม (RNG) สล็อตออนไลน์ยุคใหม่ใช้เทคโนโลยี RNG เพื่อให้แน่ใจว่าผลลัพธ์ของการหมุนแต่ละครั้งจะเป็นแบบสุ่มและเที่ยงธรรมทั้งสิ้น ซึ่งมีความหมายว่าการชนะเป็นเรื่องของโชคเป็นส่วนใหญ่
สล็อตออนไลน์ พุซซี่888 ปากทางเข้าเล่นเสถียรภาพ ระบบมั่นคง
เกมสล็อตก็เลยเข้าถึงได้ง่ายเพิ่มขึ้น ผู้เล่นสามารถเพลิดเพลินเจริญใจกับสล็อตที่มากมายได้จากที่บ้านหรือบนเครื่องมือมือถือ พนันอย่างมีสติ สล็อตออนไลน์ pussy888 เป็นความเพลิดเพลิน แม้กระนั้นก็สามารถเสพติดได้ด้วยเหมือนกัน เป็นสิ่งจำเป็นสำหรับผู้เล่นสำหรับในการพนันอย่างมีความรับผิดชอบและกำหนดวงเงินการใช้จ่ายของพวกเขา สล็อตออนไลน์เป็นเยี่ยมในเกมคาสิโนที่ได้รับความนิยมสูงที่สุดเพราะว่าความเรียบง่ายแล้วก็มีโอกาสชำระเงินรางวัลหลายชิ้น ผู้เล่นหลากหลายประเภทรู้สึกชื่นชอบตั้งแต่นักเดิมพันทั่วไปไปจนถึงนักเดิมพันระดับสูง โปรดจดจำไว้ว่าในตอนที่การเล่นสล็อตสามารถรื้นเริงแล้วก็สร้างผลกำไรได้ แม้กระนั้นก็มีการเสี่ยงสำหรับในการสูญเสียเงินเช่นกัน สิ่งสำคัญคือจำเป็นต้องเล่นการเดิมพันอย่างมีมีสติและก็อยู่ในวิถีทางระบุของคุณ
การลงพนันเกมสล็อตออนไลน์ สล็อต บนเว็บนี้ เป็นอีกหนึ่งช่องทางวิธีการทำเงินสร้างรายได้ที่รื้นเริง และพร้อมแจกโบนัสรางวัล ยินดีต้อนรับนักพนันที่มีทุนน้อย ให้ได้สัมผัสกับเว็บไซต์ตรงไม่ผ่านเอเย่นต์ ซึ่งสามารถเข้าถึงได้ผ่านทางหน้าเว็บไซต์ หรือจะติดตั้งแอปพลิเคชันลงบนโทรศัพท์เคลื่อนที่ก็สามารถทำเป็น
 ปั่นสล็อต พุซซี่888 บริการ 24 ชั่วโมง 15 OCT 2023 Mellissa โอนเงินสด pussy888ลงทะเบียนฟรี Top 15
ปั่นสล็อต พุซซี่888 บริการ 24 ชั่วโมง 15 OCT 2023 Mellissa โอนเงินสด pussy888ลงทะเบียนฟรี Top 15
ขอขอบคุณมากเว็บ พุซซี่888






 ufabet โปรแกรมนัดหมายเตะคู่บิ๊กแมทช์ น่าเล่นอาทิตย์นี้
ufabet โปรแกรมนัดหมายเตะคู่บิ๊กแมทช์ น่าเล่นอาทิตย์นี้ • เริ่มการแข่งขันชิงชัยคู่แรก แทงบอล กลุ่มที่ 1 100 บาท หากได้ถือได้ว่ากำไรเพียงพอจ้ะ
• เริ่มการแข่งขันชิงชัยคู่แรก แทงบอล กลุ่มที่ 1 100 บาท หากได้ถือได้ว่ากำไรเพียงพอจ้ะ
 • เว้นแต่ตั้งความมุ่งหมายแล้ว ก็จำเป็นจะตั้งงบเอาไว้ด้วย ไม่งั้นอาจจะหมดกระเป๋าในวันเดียวได้เช่นกันน้า เช่น ตั้งไว้เลยว่า วันนี้ จะเล่นอย่างไรก็ได้ แต่ห้ามเกินหรือห้ามเสียเกินแค่นั้นเท่านี้ เพื่อเป็นการเซฟเงินลงทุนของทุกท่านเอาไว้ให้ได้มากที่สุด ถ้าเกิดเสียไม่น้อยเลยทีเดียวในวันเดียว บางครั้งก็อาจจะท้อแท้ใจกระทั่งเลิกเล่นไปเลยก็ได้ คนใดกันแน่จะรู้ อีกวันทุกท่านอาจจะแจ็คพอตแตก max
• เว้นแต่ตั้งความมุ่งหมายแล้ว ก็จำเป็นจะตั้งงบเอาไว้ด้วย ไม่งั้นอาจจะหมดกระเป๋าในวันเดียวได้เช่นกันน้า เช่น ตั้งไว้เลยว่า วันนี้ จะเล่นอย่างไรก็ได้ แต่ห้ามเกินหรือห้ามเสียเกินแค่นั้นเท่านี้ เพื่อเป็นการเซฟเงินลงทุนของทุกท่านเอาไว้ให้ได้มากที่สุด ถ้าเกิดเสียไม่น้อยเลยทีเดียวในวันเดียว บางครั้งก็อาจจะท้อแท้ใจกระทั่งเลิกเล่นไปเลยก็ได้ คนใดกันแน่จะรู้ อีกวันทุกท่านอาจจะแจ็คพอตแตก max  3. ลูกค้าทุกท่านจำเป็นต้องสามารถวิเคราะห์ License แล้วก็ Certificate ของเว็บไซต์นั้นๆได้ เพื่อเป็นการรับรองหมายเลขตัวตนของเว็บตรง และก็การันตีว่า License ของค่ายเกมที่เว็บไซต์นั้นๆถืออยู่ เป็นของจริง ไม่ให้เฟคขึ้นมานั่นเองจ้า
3. ลูกค้าทุกท่านจำเป็นต้องสามารถวิเคราะห์ License แล้วก็ Certificate ของเว็บไซต์นั้นๆได้ เพื่อเป็นการรับรองหมายเลขตัวตนของเว็บตรง และก็การันตีว่า License ของค่ายเกมที่เว็บไซต์นั้นๆถืออยู่ เป็นของจริง ไม่ให้เฟคขึ้นมานั่นเองจ้า
 ชวนเพื่อนฝูงฝาก 100 จาก สมัคร918kiss
ชวนเพื่อนฝูงฝาก 100 จาก สมัคร918kiss สวัสดีขอรับชาว 918VIP ทุกท่าน เซฟปากทางเข้า ทางเข้า 918kiss กันรึยังครับ? เดี๋ยวนี้ทางค่ายอินเตอร์เน็ตหลายๆค่าย ไม่ว่า
สวัสดีขอรับชาว 918VIP ทุกท่าน เซฟปากทางเข้า ทางเข้า 918kiss กันรึยังครับ? เดี๋ยวนี้ทางค่ายอินเตอร์เน็ตหลายๆค่าย ไม่ว่า

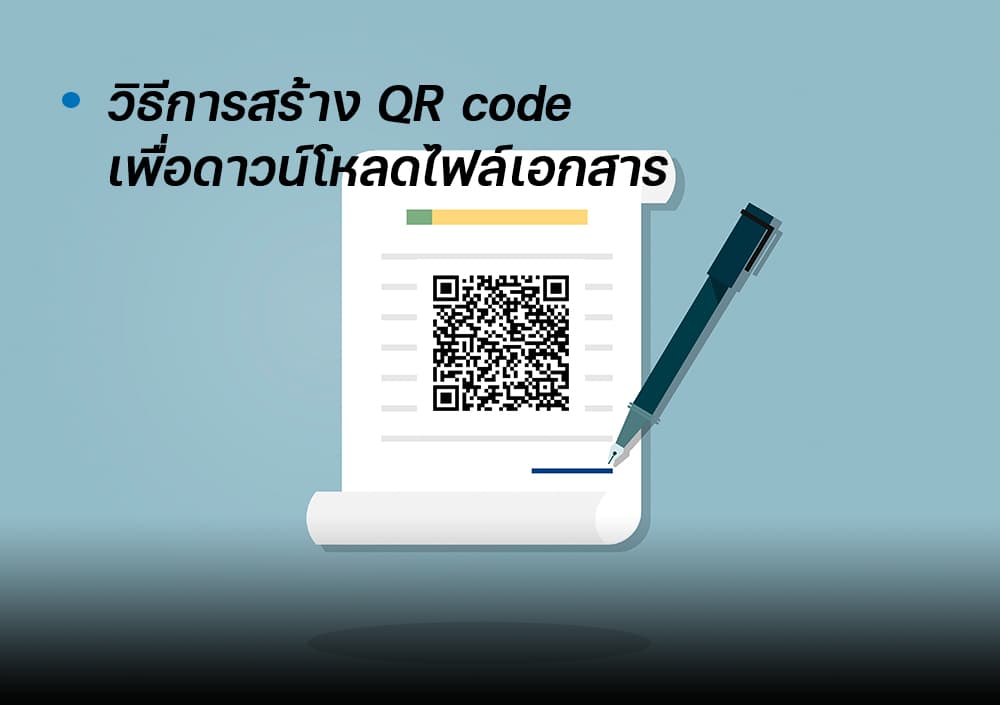
 ผมเชื่อว่า คนจำนวนไม่น้อยคงจะรู้จัก QR Code แล้วก็ URL กันอย่างดีเยี่ยมแล้วใช่ไหมครับ? URL ย่อมาจากคำว่า Uniform Resource Locator ก็คือที่อยู่เว็บแบบบริบูรณ์ที่ใช้ค้นหาหน้าเว็บไซต์แบบเฉพาะเจาะจง หรือก็คือ ลิงก์ของเว็บแต่ละเว็บไซต์นั่นเอง ส่วน QR Code ย่อมาจากคำว่า Quick Response Code ก็คือสัญลักษณ์สี่เหลี่ยมที่ใช้เป็นเครื่องหมายแทนข้อมูลต่างๆที่ได้รับการพัฒนามาจากบาร์โค้ด 2 มิติ โดยบริษัท Denso-Wave สแกนคิวอาร์โค้ด จากประเทศญี่ปุ่นเป็นผู้สร้างคิวอาร์โค้ดขึ้นมาในปี 1994 นั่นเอง ถ้าเกิดถามหาเรื่องความนิยมของการใช้งาน ผมบอกเลยว่า ในขณะนี้ QR Code เข้ามามีหน้าที่มากมายๆจะเนื่องจากว่าการผลิต QR Code การสแกนคิวอาร์โค้ด หรือการให้บริการ QR Code Generator ที่มีอย่างล้นหลาม หลายๆต้นสายปลายเหตุทำให้ QR Code นั้นเป็นที่นิยมมากยิ่งกว่า URL นั่นเองนะครับ
ผมเชื่อว่า คนจำนวนไม่น้อยคงจะรู้จัก QR Code แล้วก็ URL กันอย่างดีเยี่ยมแล้วใช่ไหมครับ? URL ย่อมาจากคำว่า Uniform Resource Locator ก็คือที่อยู่เว็บแบบบริบูรณ์ที่ใช้ค้นหาหน้าเว็บไซต์แบบเฉพาะเจาะจง หรือก็คือ ลิงก์ของเว็บแต่ละเว็บไซต์นั่นเอง ส่วน QR Code ย่อมาจากคำว่า Quick Response Code ก็คือสัญลักษณ์สี่เหลี่ยมที่ใช้เป็นเครื่องหมายแทนข้อมูลต่างๆที่ได้รับการพัฒนามาจากบาร์โค้ด 2 มิติ โดยบริษัท Denso-Wave สแกนคิวอาร์โค้ด จากประเทศญี่ปุ่นเป็นผู้สร้างคิวอาร์โค้ดขึ้นมาในปี 1994 นั่นเอง ถ้าเกิดถามหาเรื่องความนิยมของการใช้งาน ผมบอกเลยว่า ในขณะนี้ QR Code เข้ามามีหน้าที่มากมายๆจะเนื่องจากว่าการผลิต QR Code การสแกนคิวอาร์โค้ด หรือการให้บริการ QR Code Generator ที่มีอย่างล้นหลาม หลายๆต้นสายปลายเหตุทำให้ QR Code นั้นเป็นที่นิยมมากยิ่งกว่า URL นั่นเองนะครับ รับทำ qr code qr code generator
รับทำ qr code qr code generator 

 เกมยอดนิยมจากค่ายชั้นเยี่ยม ที่มาแรงที่สุด 2022 แจ็คพอตแตกบ่อยมาก มีทุนในการลงพนันต่ำ ก็สามารถทำเงินได้แบบสบายๆแถมยังมีระบบระเบียบเกมใหม่ที่น่าเล่น แล้วก็แตกบ่อยครั้งกว่าเดิม ที่สำคัญยังเป็นเกมที่ยิงมาจาก เว็บตรงไม่ผ่านเอเย่นต์ เข้าเล่นได้แบบปลอดภัย หายห่วง สามารถลงทุนได้แบบไม่มีขั้นต่ำ มีโบนัสแจ็คพอตในเกมที่แจกจริงแจกหนัก เล่นได้เท่าไร ถอนได้แค่นั้น ไม่กำจัด ใครกันแน่ที่อยากได้เข้ามาเล่นเกม สล็อต โบนัสแตกง่าย สามารถเข้ามาเล่นได้เลย พร้อมให้บริการโดย เว็บไซต์สล็อตแตกง่าย ชั้น 1
เกมยอดนิยมจากค่ายชั้นเยี่ยม ที่มาแรงที่สุด 2022 แจ็คพอตแตกบ่อยมาก มีทุนในการลงพนันต่ำ ก็สามารถทำเงินได้แบบสบายๆแถมยังมีระบบระเบียบเกมใหม่ที่น่าเล่น แล้วก็แตกบ่อยครั้งกว่าเดิม ที่สำคัญยังเป็นเกมที่ยิงมาจาก เว็บตรงไม่ผ่านเอเย่นต์ เข้าเล่นได้แบบปลอดภัย หายห่วง สามารถลงทุนได้แบบไม่มีขั้นต่ำ มีโบนัสแจ็คพอตในเกมที่แจกจริงแจกหนัก เล่นได้เท่าไร ถอนได้แค่นั้น ไม่กำจัด ใครกันแน่ที่อยากได้เข้ามาเล่นเกม สล็อต โบนัสแตกง่าย สามารถเข้ามาเล่นได้เลย พร้อมให้บริการโดย เว็บไซต์สล็อตแตกง่าย ชั้น 1 สล็อต แตกง่าย ได้เลย และยังมีอย่างน้อยสำหรับการลงพนันเพียงแต่ 1 บาท เท่านั้นเอง ไม่ต้องทำยอดก็สามารถถอนได้ทันทีทันใด ถ้าหากผู้ใดกันแน่เข้ามาเล่นกับเว็บ สล็อตทุนน้อย แตกง่าย ก็เตรียมตัวเตรียมใจที่จะเป็นคนรวยได้เลย ด้วยเหตุว่า สล็อตแตกง่าย ทุนน้อย ปัจจุบัน มีการแข่งน้อย เป็นเว็บที่เปิดใหม่คู่ต่อสู้ก็น้อย ก็เลยทำให้รางวัลได้โอกาสเป็นของท่านสูงมากมายก่ายกองๆ
สล็อต แตกง่าย ได้เลย และยังมีอย่างน้อยสำหรับการลงพนันเพียงแต่ 1 บาท เท่านั้นเอง ไม่ต้องทำยอดก็สามารถถอนได้ทันทีทันใด ถ้าหากผู้ใดกันแน่เข้ามาเล่นกับเว็บ สล็อตทุนน้อย แตกง่าย ก็เตรียมตัวเตรียมใจที่จะเป็นคนรวยได้เลย ด้วยเหตุว่า สล็อตแตกง่าย ทุนน้อย ปัจจุบัน มีการแข่งน้อย เป็นเว็บที่เปิดใหม่คู่ต่อสู้ก็น้อย ก็เลยทำให้รางวัลได้โอกาสเป็นของท่านสูงมากมายก่ายกองๆ ขอขอบคุณมากwebsite
ขอขอบคุณมากwebsite  1. โปรโมชั่น สมาชิกใหม่รับ 50%
1. โปรโมชั่น สมาชิกใหม่รับ 50% 1. เลือกเกมสล็อตออนไลน์แบบไม่มีไลน์พนัน สล็อต168
1. เลือกเกมสล็อตออนไลน์แบบไม่มีไลน์พนัน สล็อต168

 ศูนย์รวมเกมส์การพนันสล็อตออนไลน์แตกง่าย ทางเข้าเล่น slotxo
ศูนย์รวมเกมส์การพนันสล็อตออนไลน์แตกง่าย ทางเข้าเล่น slotxo เล่นเกมสล็อตออนไลน์สุดคลาสสิค จุดกำเนิดของความเพลิดเพลิน
เล่นเกมสล็อตออนไลน์สุดคลาสสิค จุดกำเนิดของความเพลิดเพลิน

 โบนัสแตกง่ายสุดๆ
โบนัสแตกง่ายสุดๆ 
 เริ่มเล่น
เริ่มเล่น ถ้าเกิดคนไหนต้องการจะทดสอบเล่นแอปฯ สมัครบาคาร่า ที่ต่างกันของแต่ละคน บางบุคคลอยากได้จจะเล่น เพื่อเอาความสนุกสนาน บรรเทาสมองที่เมื่อยล้า จากการทำงานมาทั้งวัน หรือบางคนเล่นเพื่อเอาเงินรางวัลจากมัน ไปใช้จ่ายในชีวิตประจำวัน แต่ไม่ว่าจะเหตุผลอะไรก็ตามมแต่ ขั้นตอนพื้นฐานเราควรต้องรู้ไว้และก็ทำตามสิ่งเดียวกันหมดเป็นหาเว็บ สมัคร sexyauto168.com ได้เลย
ถ้าเกิดคนไหนต้องการจะทดสอบเล่นแอปฯ สมัครบาคาร่า ที่ต่างกันของแต่ละคน บางบุคคลอยากได้จจะเล่น เพื่อเอาความสนุกสนาน บรรเทาสมองที่เมื่อยล้า จากการทำงานมาทั้งวัน หรือบางคนเล่นเพื่อเอาเงินรางวัลจากมัน ไปใช้จ่ายในชีวิตประจำวัน แต่ไม่ว่าจะเหตุผลอะไรก็ตามมแต่ ขั้นตอนพื้นฐานเราควรต้องรู้ไว้และก็ทำตามสิ่งเดียวกันหมดเป็นหาเว็บ สมัคร sexyauto168.com ได้เลย การหาเว็บเล่นแอพฯ สมัครบาคาร่า ออนไลน์ คนไม่ใช่น้อยบางทีก็อาจจะไม่มีความเอาใจใส่เพราะเหตุว่าคิดว่ามันไม่ได้สำคัญเยอะแค่ไหน เพราะเหตุว่าเว็บไซต์ไหนๆก็มีให้บริการแอป สมัครบาคาร่า เหมือนกัน แม้กระนั้นประเดี๋ยวก่อน!! ถ้าหากเราคิดแบบงี้ เท่ากับว่าพวกเรากำลังจะเอาเงินไปเขวี้ยงทิ้งให้เว็บที่พวกเราไม่รู้จักนะ เพราะเหตุว่าการเลือกเว็บมี 2 สิ่งของที่มีความจำเป็นเป็น
การหาเว็บเล่นแอพฯ สมัครบาคาร่า ออนไลน์ คนไม่ใช่น้อยบางทีก็อาจจะไม่มีความเอาใจใส่เพราะเหตุว่าคิดว่ามันไม่ได้สำคัญเยอะแค่ไหน เพราะเหตุว่าเว็บไซต์ไหนๆก็มีให้บริการแอป สมัครบาคาร่า เหมือนกัน แม้กระนั้นประเดี๋ยวก่อน!! ถ้าหากเราคิดแบบงี้ เท่ากับว่าพวกเรากำลังจะเอาเงินไปเขวี้ยงทิ้งให้เว็บที่พวกเราไม่รู้จักนะ เพราะเหตุว่าการเลือกเว็บมี 2 สิ่งของที่มีความจำเป็นเป็น เพียงแค่ติดตั้งลงมือถือ เท่านี้ก็สนุกสนานได้แล้ว
เพียงแค่ติดตั้งลงมือถือ เท่านี้ก็สนุกสนานได้แล้ว เราจะเล่น บาคาร่าออนไลน์ เพื่อความสนุกสนานหรือความเครียดน้อยลง แม้กระนั้นจริงๆแล้วมันสามารถให้มากกว่าความเพลิดเพลินก็คือ เงินรางวัลนั่นเอง เหตุเพราะเกมสล็อตก็คือเกมคาสิโนออนไลน์ ถ้าผู้ใดกันแน่ต้องการจะเล่น ก็จำต้องเพิ่มเงินปริมาณหนึ่งเพื่อเข้าไปเล่นได้ แค่เพียงพวกเราจะใช้เงินน้อยมากกว่าการไปเล่นถึงบ่อนเมืองนอก เนื่องจากว่าด้วยระบบออนไลน์ที่ย้ำการเข้าถึงคนทุกชนชั้น ไมม่ว่าเราจะมีเงินเพียงบาทเดียว พวกเราก็สามารถเล่น สมัครบาคาร่า ได้ด้วยเหมือนกัน
เราจะเล่น บาคาร่าออนไลน์ เพื่อความสนุกสนานหรือความเครียดน้อยลง แม้กระนั้นจริงๆแล้วมันสามารถให้มากกว่าความเพลิดเพลินก็คือ เงินรางวัลนั่นเอง เหตุเพราะเกมสล็อตก็คือเกมคาสิโนออนไลน์ ถ้าผู้ใดกันแน่ต้องการจะเล่น ก็จำต้องเพิ่มเงินปริมาณหนึ่งเพื่อเข้าไปเล่นได้ แค่เพียงพวกเราจะใช้เงินน้อยมากกว่าการไปเล่นถึงบ่อนเมืองนอก เนื่องจากว่าด้วยระบบออนไลน์ที่ย้ำการเข้าถึงคนทุกชนชั้น ไมม่ว่าเราจะมีเงินเพียงบาทเดียว พวกเราก็สามารถเล่น สมัครบาคาร่า ได้ด้วยเหมือนกัน



 8. PG โปรโมชั่น Happy Time 15%
8. PG โปรโมชั่น Happy Time 15% เกมดัง pg ทางเข้าpg pgheng99.com 10 SEP 66 Jamaal บริการเกมสล็อต pg slotไม่ต้องดาวน์โหลด Top 34
เกมดัง pg ทางเข้าpg pgheng99.com 10 SEP 66 Jamaal บริการเกมสล็อต pg slotไม่ต้องดาวน์โหลด Top 34 ขอขอบพระคุณอ้างอิงจาก
ขอขอบพระคุณอ้างอิงจาก 
 pg slot ทางเข้า ทางเข้า pg slot https://Game.fullslotpg.com 19 March 2566 Tegan คาสิโน เกมยิงปลาเว็บไหนดี Top 69
pg slot ทางเข้า ทางเข้า pg slot https://Game.fullslotpg.com 19 March 2566 Tegan คาสิโน เกมยิงปลาเว็บไหนดี Top 69


 ทางลับเล่นเว็บไซต์สล็อตยังไงให้ร่ำรวยเร็วที่สุด
ทางลับเล่นเว็บไซต์สล็อตยังไงให้ร่ำรวยเร็วที่สุด สล็อตทดลองเล่นฟรี ไม่มีไม่ได้แล้ว
สล็อตทดลองเล่นฟรี ไม่มีไม่ได้แล้ว

 สำหรับบทความ สัญญาณเตือนว่าคุณกำลังติดบาคาร่าออนไลน์ EP.2 นี้ ผมก็จะขอย้ำอีกทีว่า คุณสามารถเล่นบาคาร่าออนไลน์ ได้ครับผม คุณสามารถเล่นได้เล่น เกม บาคาร่า สนุกสนานขนาดนี้ ใครกันแน่จะไม่เล่นล่ะขอรับจริงไหม เพียงแค่ผมไม่อยากที่จะให้คุณติด บาคาร่าออนไลน์ มากจนเกินไป ด้วยเหตุว่ามันจะส่งผลเสียมากกว่าเท่านั้นล่ะขอรับ การันตีอีกทีว่า คุณสามารถเล่นได้จริงๆนะครับ เอาล่ะขอรับ เพื่อไม่ให้เป็นการเสียเวล่ำเวลา มาดูกันนะครับว่า 3 สัญญาณเตือนที่ว่ามีอะไรอีกบ้าง ถ้าหากพร้อมและเลทโกขอรับ!
สำหรับบทความ สัญญาณเตือนว่าคุณกำลังติดบาคาร่าออนไลน์ EP.2 นี้ ผมก็จะขอย้ำอีกทีว่า คุณสามารถเล่นบาคาร่าออนไลน์ ได้ครับผม คุณสามารถเล่นได้เล่น เกม บาคาร่า สนุกสนานขนาดนี้ ใครกันแน่จะไม่เล่นล่ะขอรับจริงไหม เพียงแค่ผมไม่อยากที่จะให้คุณติด บาคาร่าออนไลน์ มากจนเกินไป ด้วยเหตุว่ามันจะส่งผลเสียมากกว่าเท่านั้นล่ะขอรับ การันตีอีกทีว่า คุณสามารถเล่นได้จริงๆนะครับ เอาล่ะขอรับ เพื่อไม่ให้เป็นการเสียเวล่ำเวลา มาดูกันนะครับว่า 3 สัญญาณเตือนที่ว่ามีอะไรอีกบ้าง ถ้าหากพร้อมและเลทโกขอรับ! ขอขอบคุณมากreference
ขอขอบคุณมากreference 
 Jubyet69 หนัง 18 ฟรี เว็บไซต์ ดูหนังx หนัง 18 ฟรี หนังโป๊69 24ชั่วโมง เพราะอะไรถึงมาแรงที่สุด น่าดูที่สุดเดี๋ยวนี้?
Jubyet69 หนัง 18 ฟรี เว็บไซต์ ดูหนังx หนัง 18 ฟรี หนังโป๊69 24ชั่วโมง เพราะอะไรถึงมาแรงที่สุด น่าดูที่สุดเดี๋ยวนี้? ดูหนังx กับเรา Jubyet69 หนัง 18 ฟรี ไม่จำเป็นที่ต้องมานั่งกเงินลัวเว็บแคมที่แอบถ่ายตอนทุกท่านกำลังทำภารกิจสุดระทึก เพราะเหตุว่า ดู หนังอาร์69 กับเรา บอกเลยว่า Jubyet69หนัง69 มีระบบระเบียบรักษาความปลอดภัยป้อมปราการคง ตามมาตรฐานที่สุด ระบบมีบทบาทต้องคุ้มครองข้อมูลผู้ใช้ทั้งหมดรวมถึงป้องกันเครื่องใช้ไม้สอยที่ทุกคนใช้ ดูหนังx ของเราอีกด้วย ฉะนั้นไม่ต้องเป็นห่วงว่าระหว่างที่ท่านกำลัง ดู หนัง69 หนัง 18 ฟรี ของพวกเรา จะไม่มีใครสามารถถ่ายคลิปของทุกท่านไปเผยแพร่แน่ๆจ้า รวมทั้งนอกนั้น Jubyet69 ยังมีหน้าเว็บไซต์ที่ดูไม่ขวางหูขวางตา โปรโมทถูกจัดแถวไว้อย่างเรียบร้อยไม่ขวาง ไม่มีการยัดโปรโมทลงในคลิป แค่มีความรู้สึกว่ากำลัง ดูหนังx หนังเอวี69 อยู่ดีๆก็มีโปรโมทอะไรก็ไม่รู้เด้งมาจนสะดุ้ง หมดรมสิครับจารย์
ดูหนังx กับเรา Jubyet69 หนัง 18 ฟรี ไม่จำเป็นที่ต้องมานั่งกเงินลัวเว็บแคมที่แอบถ่ายตอนทุกท่านกำลังทำภารกิจสุดระทึก เพราะเหตุว่า ดู หนังอาร์69 กับเรา บอกเลยว่า Jubyet69หนัง69 มีระบบระเบียบรักษาความปลอดภัยป้อมปราการคง ตามมาตรฐานที่สุด ระบบมีบทบาทต้องคุ้มครองข้อมูลผู้ใช้ทั้งหมดรวมถึงป้องกันเครื่องใช้ไม้สอยที่ทุกคนใช้ ดูหนังx ของเราอีกด้วย ฉะนั้นไม่ต้องเป็นห่วงว่าระหว่างที่ท่านกำลัง ดู หนัง69 หนัง 18 ฟรี ของพวกเรา จะไม่มีใครสามารถถ่ายคลิปของทุกท่านไปเผยแพร่แน่ๆจ้า รวมทั้งนอกนั้น Jubyet69 ยังมีหน้าเว็บไซต์ที่ดูไม่ขวางหูขวางตา โปรโมทถูกจัดแถวไว้อย่างเรียบร้อยไม่ขวาง ไม่มีการยัดโปรโมทลงในคลิป แค่มีความรู้สึกว่ากำลัง ดูหนังx หนังเอวี69 อยู่ดีๆก็มีโปรโมทอะไรก็ไม่รู้เด้งมาจนสะดุ้ง หมดรมสิครับจารย์
 สล็อต888 สล็อต แตกหนัก จัดเต็ม
สล็อต888 สล็อต แตกหนัก จัดเต็ม  ขอขอบคุณมากเว็บ
ขอขอบคุณมากเว็บ 
 สล็อต44 ยอดเยี่ยม สมัครสล็อตออนไลน์เว็บไซต์ตรงไม่ผ่านเอเย่นต์ ของจริงแน่ๆ ด้วยประสบการณ์การให้บริการสล็อตออนไลน์ เกมสล็อตโทรศัพท์มือถือ มากกว่า 10 ปี ในวันนี้ พวกเรา สล็อต44 ได้มาถึงประเทศไทยแล้ว เว็บไซต์ตรงไม่ผ่านเอเย่นต์เปิดใหม่ สมัครสล็อตออนไลน์ แล้วมา เล่น slot กับพวกเรา สมัครคาสิโนออนไลน์ ลู่ทางสำหรับสายปั่นสล็อตที่เยี่ยมที่สุดอย่างแน่แท้จ้า
สล็อต44 ยอดเยี่ยม สมัครสล็อตออนไลน์เว็บไซต์ตรงไม่ผ่านเอเย่นต์ ของจริงแน่ๆ ด้วยประสบการณ์การให้บริการสล็อตออนไลน์ เกมสล็อตโทรศัพท์มือถือ มากกว่า 10 ปี ในวันนี้ พวกเรา สล็อต44 ได้มาถึงประเทศไทยแล้ว เว็บไซต์ตรงไม่ผ่านเอเย่นต์เปิดใหม่ สมัครสล็อตออนไลน์ แล้วมา เล่น slot กับพวกเรา สมัครคาสิโนออนไลน์ ลู่ทางสำหรับสายปั่นสล็อตที่เยี่ยมที่สุดอย่างแน่แท้จ้า เกมสล็อตมือถือ สล็อต44 ดาวน์โหลดเล่น เกมสล็อตโทรศัพท์มือถือ กับพวกเรา หาเว็บสล็อต เล่นเพลินๆในขณะนี้ IOS สเถียรที่สุด มาดูวิธีดาวน์โหลด เกมสล็อตโทรศัพท์เคลื่อนที่ ของพวกเรา สมัครสล็อตออนไลน์ กันเลยดีกว่าจ้า
เกมสล็อตมือถือ สล็อต44 ดาวน์โหลดเล่น เกมสล็อตโทรศัพท์มือถือ กับพวกเรา หาเว็บสล็อต เล่นเพลินๆในขณะนี้ IOS สเถียรที่สุด มาดูวิธีดาวน์โหลด เกมสล็อตโทรศัพท์เคลื่อนที่ ของพวกเรา สมัครสล็อตออนไลน์ กันเลยดีกว่าจ้า ขอขอบพระคุณเว็ปไซต์
ขอขอบพระคุณเว็ปไซต์ 


 เว็บไซต์หนังโป้หนังผู้ใหญ่ jubyet69 หนัง 18 ฟรีของเราจะมีผลให้ท่านเป็นสุข รู้สึกปลอดภัยเชื่อใจพวกเราได้ ทุกท่านจะสัมผัสได้ถึงความระทึกใจรวมทั้งน่าสนใจที่เว็บของพวกเรามีให้ทุกครั้งเมื่อใดที่ท่านเข้ามาดูเว็บของพวกเรา แล้วท่านจะรู้สึกตรึงใจหัวใจและรู้สึกปลอดภัยทุกหนและสิ่งที่สำคัญที่สุด มันก็คือ การที่ท่านสามารถเป็นสุขกับเว็บของพวกเราได้ในทุกๆครั้ง รวมทั้งสามารถเชื่อใจเราได้เสมอ เราจะไม่มีโปรโมทมากไม่น้อยเลยทีเดียวมาคั่นจังหวะการดูวิดีโอมาให้แด่ท่านกวนใจอย่างเด็ดขาด ท่านสามารถเลือกมองเรื่องเอวีซับไทยได้ เรามีให้เลือกมอง คนประเทศไทยกับเอวีซับไทยเป็นของคู่กันจริงล่ะมั้ยขา
เว็บไซต์หนังโป้หนังผู้ใหญ่ jubyet69 หนัง 18 ฟรีของเราจะมีผลให้ท่านเป็นสุข รู้สึกปลอดภัยเชื่อใจพวกเราได้ ทุกท่านจะสัมผัสได้ถึงความระทึกใจรวมทั้งน่าสนใจที่เว็บของพวกเรามีให้ทุกครั้งเมื่อใดที่ท่านเข้ามาดูเว็บของพวกเรา แล้วท่านจะรู้สึกตรึงใจหัวใจและรู้สึกปลอดภัยทุกหนและสิ่งที่สำคัญที่สุด มันก็คือ การที่ท่านสามารถเป็นสุขกับเว็บของพวกเราได้ในทุกๆครั้ง รวมทั้งสามารถเชื่อใจเราได้เสมอ เราจะไม่มีโปรโมทมากไม่น้อยเลยทีเดียวมาคั่นจังหวะการดูวิดีโอมาให้แด่ท่านกวนใจอย่างเด็ดขาด ท่านสามารถเลือกมองเรื่องเอวีซับไทยได้ เรามีให้เลือกมอง คนประเทศไทยกับเอวีซับไทยเป็นของคู่กันจริงล่ะมั้ยขา
 สล็อตเล่นผ่านวัสดุอุปกรณ์ไหนยอดเยี่ยม
สล็อตเล่นผ่านวัสดุอุปกรณ์ไหนยอดเยี่ยม 2. เเท็บเล็ต,
2. เเท็บเล็ต, 

 1. การฝากและก็ถอนเงินของพวกเรา เราเปิดให้ใช้งานในแบบอย่างไม่มีอย่างน้อย ฝากเข้ามาก็ไม่มีการเก็บค่าแรกเข้า ถอนก็ไม่มีเพดานสำหรับเพื่อการถอน
1. การฝากและก็ถอนเงินของพวกเรา เราเปิดให้ใช้งานในแบบอย่างไม่มีอย่างน้อย ฝากเข้ามาก็ไม่มีการเก็บค่าแรกเข้า ถอนก็ไม่มีเพดานสำหรับเพื่อการถอน

 • pg กำหนดเงินลงทุนก่อนเล่น อย่ามาตกม้าตายด้วยเรื่องง่ายๆกันอย่างการกำหนดต้นทุนก่อนนะครับ ในที่นี้คือ ก่อนที่จะคุณจะเล่นสล็อตออนไลน์ คุณก็ต้องคิดมาก่อนใช่ไหมนะครับว่าจะเล่นสักเท่าไหร่ ซึ่งลิมิตของคุณก็ควรหยุดแค่นั้นนะครับ เล่นเสียก็เพียงพอ ไม่ต้องลงทุนเพิ่มเติม มันจะช่วยให้คุณประเมินตนเองก้าวหน้าขึ้น รวมถึง จำต้องคิดก่อนครับว่า แม้เล่น pg168 ด้วยเงินส่วนนี้แล้ว ถ้าเกิดเสียจะไม่เดือดร้อนกับตัวเองหรือคนรอบข้างก็จัดไปเลย
• pg กำหนดเงินลงทุนก่อนเล่น อย่ามาตกม้าตายด้วยเรื่องง่ายๆกันอย่างการกำหนดต้นทุนก่อนนะครับ ในที่นี้คือ ก่อนที่จะคุณจะเล่นสล็อตออนไลน์ คุณก็ต้องคิดมาก่อนใช่ไหมนะครับว่าจะเล่นสักเท่าไหร่ ซึ่งลิมิตของคุณก็ควรหยุดแค่นั้นนะครับ เล่นเสียก็เพียงพอ ไม่ต้องลงทุนเพิ่มเติม มันจะช่วยให้คุณประเมินตนเองก้าวหน้าขึ้น รวมถึง จำต้องคิดก่อนครับว่า แม้เล่น pg168 ด้วยเงินส่วนนี้แล้ว ถ้าเกิดเสียจะไม่เดือดร้อนกับตัวเองหรือคนรอบข้างก็จัดไปเลย
 มาดูหนัง GDH ที่ madoohd.com กันเหอะ EP.2
มาดูหนัง GDH ที่ madoohd.com กันเหอะ EP.2 5. บุพเพสันนิวาส 2
5. บุพเพสันนิวาส 2

 มีโบนัสและเครดิตฟรีเงินรางวัล
มีโบนัสและเครดิตฟรีเงินรางวัล ถ้าหากท่านเลือก
ถ้าหากท่านเลือก  ซึ่งวันนี้ joker123 ของพวกเราเลยจึงมาแนะนำจำพวกของสล็อตที่มีเรทติ้งสูงในคาสิโนออนไลน์ในปัจจุบัน แบบอย่างสุดท้ายของสล็อตออนไลน์ในตอนนี้ มันก็คือ สล็อต ซึ่งเป็นสล็อตรูปแบบใหม่ล่าสุดที่มีการพัฒนาขึ้นเพื่อให้สามารถเล่นบนโทรศัพท์เคลื่อนที่รวมทั้งแท็บเล็ต อุปกรณ์ที่มีส่วนสำคัญสำหรับในการดำรงชีวิตของคนยุคปัจจุบันได้นั่นเอง ขอแนะนำเทคนิคอีกอย่างว่าก่อนเล่นทุกครั้งทุกท่านควรอ่านระเบียบการจ่ายเงินของเกมของเราให้เป็นระเบียบเรียบร้อย เพื่อคุ้มครองป้องกันความผิดพลาดของตัวท่านเอง เพื่อให้ทุกท่านสามารถใช้เป็นแถวทางในการเลือกเล่นเกมสล็อตออนไลน์ที่ตรงความอยากได้ของท่านสูงที่สุด สำหรับผู้เล่นที่ถูกใจเกมสล็อตที่ลุ้นเงินรางวัลกล้วยๆและได้เงินเร็ว ท้ายที่สุดอย่าลืมเปิดมุมมองประสบการณ์ใหม่ๆด้วยสล็อตออนไลน์หลายแบบกับเว็บของพวกเราด้วยนะ เว็บของพวกเรามีกิจกรรมดีๆให้ผู้เล่นร่วมสนุกกันเยอะเลย ผู้ให้บริการกับเกมสล็อตออนไลน์หลายต้นแบบ เปิดให้บริการ 24 ชั่วโมง สะดวก รวดเร็วทันใจ ไม่มีอันตราย
ซึ่งวันนี้ joker123 ของพวกเราเลยจึงมาแนะนำจำพวกของสล็อตที่มีเรทติ้งสูงในคาสิโนออนไลน์ในปัจจุบัน แบบอย่างสุดท้ายของสล็อตออนไลน์ในตอนนี้ มันก็คือ สล็อต ซึ่งเป็นสล็อตรูปแบบใหม่ล่าสุดที่มีการพัฒนาขึ้นเพื่อให้สามารถเล่นบนโทรศัพท์เคลื่อนที่รวมทั้งแท็บเล็ต อุปกรณ์ที่มีส่วนสำคัญสำหรับในการดำรงชีวิตของคนยุคปัจจุบันได้นั่นเอง ขอแนะนำเทคนิคอีกอย่างว่าก่อนเล่นทุกครั้งทุกท่านควรอ่านระเบียบการจ่ายเงินของเกมของเราให้เป็นระเบียบเรียบร้อย เพื่อคุ้มครองป้องกันความผิดพลาดของตัวท่านเอง เพื่อให้ทุกท่านสามารถใช้เป็นแถวทางในการเลือกเล่นเกมสล็อตออนไลน์ที่ตรงความอยากได้ของท่านสูงที่สุด สำหรับผู้เล่นที่ถูกใจเกมสล็อตที่ลุ้นเงินรางวัลกล้วยๆและได้เงินเร็ว ท้ายที่สุดอย่าลืมเปิดมุมมองประสบการณ์ใหม่ๆด้วยสล็อตออนไลน์หลายแบบกับเว็บของพวกเราด้วยนะ เว็บของพวกเรามีกิจกรรมดีๆให้ผู้เล่นร่วมสนุกกันเยอะเลย ผู้ให้บริการกับเกมสล็อตออนไลน์หลายต้นแบบ เปิดให้บริการ 24 ชั่วโมง สะดวก รวดเร็วทันใจ ไม่มีอันตราย

 movie2k ดูหนังออนไลน์ เว็บไซต์ดูหนังออนไลน์ทางเลือกสำหรับคนยุคใหม่
movie2k ดูหนังออนไลน์ เว็บไซต์ดูหนังออนไลน์ทางเลือกสำหรับคนยุคใหม่ หนังใหม่ HD ดูหนังออนไลน์ 2023 https://www.Movie2k.io 12 April 66 Poppy โปรแกรมหนัง หนังใหม่หนังฮิต Top 54
หนังใหม่ HD ดูหนังออนไลน์ 2023 https://www.Movie2k.io 12 April 66 Poppy โปรแกรมหนัง หนังใหม่หนังฮิต Top 54 ขอขอบคุณมากที่มา
ขอขอบคุณมากที่มา 
 Pg สล็อตพีจี สิทธิพิเศษสำหรับเว็บสล็อตเปิดใหม่ pgslot-1st pg slot
Pg สล็อตพีจี สิทธิพิเศษสำหรับเว็บสล็อตเปิดใหม่ pgslot-1st pg slot


 เพราะอะไรควรจะดูหนังผ่านเน็ตกับเรา Moviekece.com
เพราะอะไรควรจะดูหนังผ่านเน็ตกับเรา Moviekece.com





 Jinda55 เว็บไซต์ตรงสล็อตออนไลน์ รวบบริการสล็อตครบวงจร
Jinda55 เว็บไซต์ตรงสล็อตออนไลน์ รวบบริการสล็อตครบวงจร  ขอขอบพระคุณby web
ขอขอบพระคุณby web 

 ระบบ ทดสอบเล่นสล็อต PG เว็บตรง เปิดให้บริการแล้วในประเทศไทย!
ระบบ ทดสอบเล่นสล็อต PG เว็บตรง เปิดให้บริการแล้วในประเทศไทย! ระบบ ทดสอบเล่นทดลองเล่นสล็อต pg ของเรา เป็นหนึ่งในระบบชั้นยอดเยี่ยมของค่ายสล็อตพีจีในขณะนี้ เพราะเราเชื่อว่า เงินตอนนี้มันหายาก ใครๆก็อย่างได้เงินง่ายๆจริงไหม? ด้วยเหตุนั้น การที่ค่ายสล็อตออนไลน์ชื่อดับระดับโลกอย่าง pg มาเปิดให้บริการ ทดสอบเล่นสล็อต pg นั้น มันคือการผลิตจังหวะรวมทั้งเพิ่มผลตอบแทนหรือปริมาณผู้ใช้บริการเป็นอย่างมาก ด้วยเหตุว่าเพราะเหตุว่าเงินหายาก แม้กระนั้นคนก็ยังเข้ามาเล่นสล็อตออนไลน์กัน ด้วยเหตุนี้เราจึงตั้งอกตั้งใจที่จะให้ทุกคนได้ ทดสอบเล่นสล็อต PG เว็บไซต์ตรง ของเราดูซิ จะเรียกว่าเป็นการสร้างความเชื่อมั่นและมั่นใจหรือเป็นการเช็คดวงอะไรก็ได้ ทำให้ลูกค้าทุกท่านมีความมั่นใจและความเชื่อมั่นสำหรับการเล่นสล็อตออนไลน์กับเว็บของเราเพิ่มมากขึ้นนั่นเองจ้า
ระบบ ทดสอบเล่นทดลองเล่นสล็อต pg ของเรา เป็นหนึ่งในระบบชั้นยอดเยี่ยมของค่ายสล็อตพีจีในขณะนี้ เพราะเราเชื่อว่า เงินตอนนี้มันหายาก ใครๆก็อย่างได้เงินง่ายๆจริงไหม? ด้วยเหตุนั้น การที่ค่ายสล็อตออนไลน์ชื่อดับระดับโลกอย่าง pg มาเปิดให้บริการ ทดสอบเล่นสล็อต pg นั้น มันคือการผลิตจังหวะรวมทั้งเพิ่มผลตอบแทนหรือปริมาณผู้ใช้บริการเป็นอย่างมาก ด้วยเหตุว่าเพราะเหตุว่าเงินหายาก แม้กระนั้นคนก็ยังเข้ามาเล่นสล็อตออนไลน์กัน ด้วยเหตุนี้เราจึงตั้งอกตั้งใจที่จะให้ทุกคนได้ ทดสอบเล่นสล็อต PG เว็บไซต์ตรง ของเราดูซิ จะเรียกว่าเป็นการสร้างความเชื่อมั่นและมั่นใจหรือเป็นการเช็คดวงอะไรก็ได้ ทำให้ลูกค้าทุกท่านมีความมั่นใจและความเชื่อมั่นสำหรับการเล่นสล็อตออนไลน์กับเว็บของเราเพิ่มมากขึ้นนั่นเองจ้า ระบบ ทดลองเล่นpg ของเรามีดีอย่างไรบ้าง?
ระบบ ทดลองเล่นpg ของเรามีดีอย่างไรบ้าง?
 อันดับแรกเลย กราบสวัสดีแฟนคลับpg slot เว็บไซต์ตรง ของ kittycatsjoy ด้วยครับ ไหนๆก็ตั้งชื่อบทความเหมือนมาหาเสียงกันแล้ว ก็จำต้องกราบสวัสดีกันสักหน่อยแล้วล่ะครับผม ฮ่า… บอกเลยนะครับว่า คนใดกันแน่ที่ยังไม่ได้ทดสอบเล่น pgslot กับเรา
อันดับแรกเลย กราบสวัสดีแฟนคลับpg slot เว็บไซต์ตรง ของ kittycatsjoy ด้วยครับ ไหนๆก็ตั้งชื่อบทความเหมือนมาหาเสียงกันแล้ว ก็จำต้องกราบสวัสดีกันสักหน่อยแล้วล่ะครับผม ฮ่า… บอกเลยนะครับว่า คนใดกันแน่ที่ยังไม่ได้ทดสอบเล่น pgslot กับเรา pg slot เว็บตรง จะเล่นผ่านบราวเซอร์ก็ได้ จะเล่นผ่านแอปพลิเคชั่นก็ดี จัดเลย!
pg slot เว็บตรง จะเล่นผ่านบราวเซอร์ก็ได้ จะเล่นผ่านแอปพลิเคชั่นก็ดี จัดเลย!

 ข้อดีของการเลือกสล็อต pg เว็บไซต์ตรง แตกหนักอย่าง pg slot เว็บตรง
ข้อดีของการเลือกสล็อต pg เว็บไซต์ตรง แตกหนักอย่าง pg slot เว็บตรง
 pg slot pg slot เว็บไซต์ตรง สล็อตมาใหม่ไม่ควรพลาด leetgamers
pg slot pg slot เว็บไซต์ตรง สล็อตมาใหม่ไม่ควรพลาด leetgamers ปาก
ปาก pg slot pg slot เว็บตรง การดูลัญลักษณ์สล็อตสำคัญยังไง
pg slot pg slot เว็บตรง การดูลัญลักษณ์สล็อตสำคัญยังไง สมัยนี้เว็บพนันออนไลน์ทั่วไปต่างมีระบบระเบียบทดลองเล่นสล็อตฟรีเพื่อให้สมาชิกทั้งหน้าเก่ารวมทั้งคนใหม่ได้หันมาลองเล่นสล็อตก่อนที่จะลงไปในสนามจริงกันทั้งหมด เว็บของพวกเราก็เหมือนกันที่มีระบบระเบียบทดสอบเล่นทดลองเล่นสล็อต PG เว็บตรง ที่คุณสามารถลองเล่นได้แบบฟรีๆโดยไม่กำหนดเวลา ไม่จำกัดจำนวนรอบตาสำหรับการเล่นอีกด้วย เพื่อให้คุณได้เตรียมความพร้อมเพื่อที่จะไปปั่นสล็อตจริงๆเพื่อคว้าแจ็คพ็อตสำหรับในการเป็นคนมั่งคั่งคนถัดไป เพราะเหตุว่าระบบในเว็บพวกเราอัลกอริทึ่ใของสล็อตทดลองเป็นต้นแบบเดียวกับสล็อตจริงๆเพื่อให้สมาชิกทุกคนได้เตรียมพร้อมสำหรับในการเล่นสล็อตจริงเยอะที่สุด ถ้าคุณเล่นสล็อตทดลองจะได้แจ็คพ็อต ซึ่งพูดได้ว่าถ้าคุณมาเล่นสล็อตจริงคุณก็ได้โอกาสได้แจ็คพ็อตเช่นกัน ถ้าเกิดคุณพร้อมแล้วอย่ารอช้า รีบสมัครมาเป็นสมาชิกที่เว็บไซต์ของพวกเราเลย พวกเราคอยคุณอยู่ แล้วคุณจะทราบว่าเศรษฐีคนต่อไปอาจเป็นคุณ
สมัยนี้เว็บพนันออนไลน์ทั่วไปต่างมีระบบระเบียบทดลองเล่นสล็อตฟรีเพื่อให้สมาชิกทั้งหน้าเก่ารวมทั้งคนใหม่ได้หันมาลองเล่นสล็อตก่อนที่จะลงไปในสนามจริงกันทั้งหมด เว็บของพวกเราก็เหมือนกันที่มีระบบระเบียบทดสอบเล่นทดลองเล่นสล็อต PG เว็บตรง ที่คุณสามารถลองเล่นได้แบบฟรีๆโดยไม่กำหนดเวลา ไม่จำกัดจำนวนรอบตาสำหรับการเล่นอีกด้วย เพื่อให้คุณได้เตรียมความพร้อมเพื่อที่จะไปปั่นสล็อตจริงๆเพื่อคว้าแจ็คพ็อตสำหรับในการเป็นคนมั่งคั่งคนถัดไป เพราะเหตุว่าระบบในเว็บพวกเราอัลกอริทึ่ใของสล็อตทดลองเป็นต้นแบบเดียวกับสล็อตจริงๆเพื่อให้สมาชิกทุกคนได้เตรียมพร้อมสำหรับในการเล่นสล็อตจริงเยอะที่สุด ถ้าคุณเล่นสล็อตทดลองจะได้แจ็คพ็อต ซึ่งพูดได้ว่าถ้าคุณมาเล่นสล็อตจริงคุณก็ได้โอกาสได้แจ็คพ็อตเช่นกัน ถ้าเกิดคุณพร้อมแล้วอย่ารอช้า รีบสมัครมาเป็นสมาชิกที่เว็บไซต์ของพวกเราเลย พวกเราคอยคุณอยู่ แล้วคุณจะทราบว่าเศรษฐีคนต่อไปอาจเป็นคุณ แม้ลุกรสนจิตใจอยากสมัครสมาชิกเว็บของพวกเราเพื่อเล่นทดลองเล่นทดลองเล่นสล็อต pg เว็บตรง เราต้องการบอกว่ากระบวนการลงทะเบียนเป็นสมาชิกทำได้ง่ายสุดๆ เพียงแต่คุณเข้าไปที่หน้าเว็บของเรา กดตรงแถบรายการอาหารต่อจากนั้นก็กรอกเบอร์โทรศัพท์ลงไปเพื่อรอรับรหัส OTP ในใจความแล้วคุณก็กรอกรหัสที่ได้ไปในระบบ แล้วต่อจากนั้นก็กดสารภาพข้อจำกัดการเป็นพวกและกดการันตี เพียงแต่นี้คุณก็ได้เป็นพวกที่เว็บไซต์ของเราแล้ว นอกจากนั้นถ้าหากคุณเป็นพวกใหม่พวกเรามีสิทธิคุณประโยชน์ดีๆให้คุณอีกเพียบไม่ว่าจะเป็นโบนัสหนึ่งร้อยเปอร์เซ็นเพื่อสมาชิกใหม่ได้เงินเพิ่มสำหรับปั่นสล็อตในสนามจริงได้แบบเกินร้อย รวมทั้งมีโปรโมชั่นดีๆอีกมากมายที่เราขยันทำมาขาย ขยันแจกให้ท่านโดยเฉพาะ ยิ่งไปกว่านี้เกมในเว็บพวกเรายังเป็นเกมสล็อตที่มีคุณภาพเรื่องของแบบอย่างการเล่นเกม ภาพกราฟฟิก ระบบเสียง รวมทั้งความเสถียรภาพคุณสามารถเล่นสล็อตได้ทุกพื้นที่ แม้จะมีสัญญาณอินเตอร์เน็ตน้อยก็ตาม ผลดีดีๆแบบงี้มีเพียงแค่ที่นี่ที่เดียว ถ้าคุณพร้อมโปรดสมัครมาเป็นสมาชิกได้เลย
แม้ลุกรสนจิตใจอยากสมัครสมาชิกเว็บของพวกเราเพื่อเล่นทดลองเล่นทดลองเล่นสล็อต pg เว็บตรง เราต้องการบอกว่ากระบวนการลงทะเบียนเป็นสมาชิกทำได้ง่ายสุดๆ เพียงแต่คุณเข้าไปที่หน้าเว็บของเรา กดตรงแถบรายการอาหารต่อจากนั้นก็กรอกเบอร์โทรศัพท์ลงไปเพื่อรอรับรหัส OTP ในใจความแล้วคุณก็กรอกรหัสที่ได้ไปในระบบ แล้วต่อจากนั้นก็กดสารภาพข้อจำกัดการเป็นพวกและกดการันตี เพียงแต่นี้คุณก็ได้เป็นพวกที่เว็บไซต์ของเราแล้ว นอกจากนั้นถ้าหากคุณเป็นพวกใหม่พวกเรามีสิทธิคุณประโยชน์ดีๆให้คุณอีกเพียบไม่ว่าจะเป็นโบนัสหนึ่งร้อยเปอร์เซ็นเพื่อสมาชิกใหม่ได้เงินเพิ่มสำหรับปั่นสล็อตในสนามจริงได้แบบเกินร้อย รวมทั้งมีโปรโมชั่นดีๆอีกมากมายที่เราขยันทำมาขาย ขยันแจกให้ท่านโดยเฉพาะ ยิ่งไปกว่านี้เกมในเว็บพวกเรายังเป็นเกมสล็อตที่มีคุณภาพเรื่องของแบบอย่างการเล่นเกม ภาพกราฟฟิก ระบบเสียง รวมทั้งความเสถียรภาพคุณสามารถเล่นสล็อตได้ทุกพื้นที่ แม้จะมีสัญญาณอินเตอร์เน็ตน้อยก็ตาม ผลดีดีๆแบบงี้มีเพียงแค่ที่นี่ที่เดียว ถ้าคุณพร้อมโปรดสมัครมาเป็นสมาชิกได้เลย หาได้ซื้อง่ายบนอินเทอร์เน็ต หรือแม้แต่ตามร้านค้าสะดวกซื้อ แทงหวยสด สะดวกสบายและรวดเร็วทันใจ เป็นอีกหนึ่งช่องทางสำหรับลูกค้าสำหรับเพื่อการเลือกซื้อ ง่ายสำหรับในการควบคุมราคา มีโอกาสสำหรับเพื่อการถูกรางวัลออกจะสูง การออกรางวัลของลอตโต้คุ้มครองป้องกันการถูกล็อคเลขได้มากกว่า ถ้าเกิดว่าไม่มีใครกันแน่ถูกเลย รางวัลจะสะสมไปงวดหน้าเรื่อยทำให้มีมูลค่าผลตอบแทนที่สูงมากมาย จับตัวได้เลขที่ชอบ ลดการซื้อหวยลง
หาได้ซื้อง่ายบนอินเทอร์เน็ต หรือแม้แต่ตามร้านค้าสะดวกซื้อ แทงหวยสด สะดวกสบายและรวดเร็วทันใจ เป็นอีกหนึ่งช่องทางสำหรับลูกค้าสำหรับเพื่อการเลือกซื้อ ง่ายสำหรับในการควบคุมราคา มีโอกาสสำหรับเพื่อการถูกรางวัลออกจะสูง การออกรางวัลของลอตโต้คุ้มครองป้องกันการถูกล็อคเลขได้มากกว่า ถ้าเกิดว่าไม่มีใครกันแน่ถูกเลย รางวัลจะสะสมไปงวดหน้าเรื่อยทำให้มีมูลค่าผลตอบแทนที่สูงมากมาย จับตัวได้เลขที่ชอบ ลดการซื้อหวยลง

 ทุนหลักร้อยถอนหลักหมื่น เล่นกับเว็บไซต์สล็อตตอบโจทย์pg77 ไม่ต้องลงทุนมากมาย ก็ได้โอกาสรวยได้ไม่ยากรับประกันบันเทิงใจปลอดภัย ไร้คำว่าขาดทุน ลงทะเบียนเป็นสมาชิกกับ พวกเราเเถมทุนฟรี ให้ปั่นสล็อตได้ยาวๆนอกเหนือจากนั้นยังมีบริการเต็มรูปแแบบ ที่ไม่ว่าใครได้เข้าเล่นก็เป็นอันจะต้องตรึงใจ เว็บไซต์เราให้บริการด้วยมาตรฐานเต็ม 100% ค้ำประกันเงินรางวัลแตกง่ายแบบไม่ต้องมานั่งลุ้น แจกจริงไม่มีการล็อคผล ถ้าหากคุณเป็นมือใหม่ฝึกหัดเล่น ที่ต้องการลงทุนน้อย เเต่รับโบนัสปังๆกลับบ้าน เล่นกับเว็บไซต์นี้ไม่ผิดหวังล้านเปอร์เซ็นต์
ทุนหลักร้อยถอนหลักหมื่น เล่นกับเว็บไซต์สล็อตตอบโจทย์pg77 ไม่ต้องลงทุนมากมาย ก็ได้โอกาสรวยได้ไม่ยากรับประกันบันเทิงใจปลอดภัย ไร้คำว่าขาดทุน ลงทะเบียนเป็นสมาชิกกับ พวกเราเเถมทุนฟรี ให้ปั่นสล็อตได้ยาวๆนอกเหนือจากนั้นยังมีบริการเต็มรูปแแบบ ที่ไม่ว่าใครได้เข้าเล่นก็เป็นอันจะต้องตรึงใจ เว็บไซต์เราให้บริการด้วยมาตรฐานเต็ม 100% ค้ำประกันเงินรางวัลแตกง่ายแบบไม่ต้องมานั่งลุ้น แจกจริงไม่มีการล็อคผล ถ้าหากคุณเป็นมือใหม่ฝึกหัดเล่น ที่ต้องการลงทุนน้อย เเต่รับโบนัสปังๆกลับบ้าน เล่นกับเว็บไซต์นี้ไม่ผิดหวังล้านเปอร์เซ็นต์ เว็บไซต์ สล็อต แจกทุน ฟรี 2022 เข้าแต่ละวัน รวยทุกวี่วัน
เว็บไซต์ สล็อต แจกทุน ฟรี 2022 เข้าแต่ละวัน รวยทุกวี่วัน
 ถ้าเกิดทุกคนอยาก ดูหนังใหม่ ดูหนัง 2566 ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 เราขอเสนอแนะ เว็บ movieskub เว็บ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ที่มาแรงที่สุดในช่วงเวลานี้ ด้วยสมรรถนะสูงสุดของระบบการดูหนังทั้งผอง ทั้งยังหนังออนไลน์ ซีรี อนิเมะ มีทุกๆอย่างให้ทุกคนได้เลือกรับชมกัน เว็บไซต์ ดูหนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 หนังออนไลน์ 2566 ของเรา movieskub นั้น ส่งตรงจากอเมริกา มาตรฐานสากล เทียบเท่าแอพดูหนังผ่านอินเตอร์เน็ตดังๆทั่วทั้งโลก เนื่องจากว่าพวกเรามีระบบที่นำสมัย ไม่มีโปรโมทขั้นเสมือนเว็บ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ของไทย บอกได้คำเดียวเลยว่า ของจริงสุดๆด้วยเหตุว่า movieskub หนังออนไลน์ 2566 ได้รับระบบข้างหลังบ้านมาจากต่างประเทศ ทำให้เว็บไซต์ของพวกเรานั้นไม่ซ้ำใครอย่างไม่ต้องสงสัย เว็บไซต์ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ในไทยนั้นล้วนแล้วแต่ไม่มีคุณภาพ ทั้งภาพแล้วก็เสียง ชอบอัดๆกันมา เพื่อให้มีในเว็บไซต์ของตนไปแบบงั้น เว้นแต่คุณภาพแย่แล้ว เว็บ ดูหนังใหม่ ดูหนังออนไลน์ 2023 หนังออนไลน์ 2566 ของไทยโดยมาก มักจะใส่โฆษณามาในทุกส่วนทุกขั้นตอนของการดูหนัง นั่นทำให้พวกเรา ที่ถูกใจดูหนังผ่านเน็ต รำคาญมากมายก่ายกอง เพราะเหตุว่าคนจะดูหนัง มามัวกระเด้งโฆษณาอยู่ได้ ไม่ใช่แค่ Banner หน้าเว็บไซต์ที่น่ารำคาญ แม้กระนั้นยังมีประชาสัมพันธ์เพลงเว็บไซต์นู้นนี่ก่อนดูหนังอีก บางเว็บถึงกับขนาดใส่โฆษณาขั้นตอนเรากำลังดูหนังสนุกสนานๆบอกเลยว่า หงุดหงิดอย่างหาอะไรมาเปรียบมิได้ แม้กระนั้นถ้าเกิดทุกท่าน ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 กับเรา movieskub ปัญหากวนโอ๊ยพวกนี้จะหมดไป เนื่องจากว่าเว็บ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ของเรานั้น มีระบบระเบียบที่มั่นอาจจะรวมทั้งเอื้อผลประโยชน์ให้กับผู้รับบริการทุกคนอย่างเต็มเปี่ยม แล้วพวกเราสามารถทำอะไรได้บ้าง มาดูในส่วนต่อไปกันดีกว่า
ถ้าเกิดทุกคนอยาก ดูหนังใหม่ ดูหนัง 2566 ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 เราขอเสนอแนะ เว็บ movieskub เว็บ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ที่มาแรงที่สุดในช่วงเวลานี้ ด้วยสมรรถนะสูงสุดของระบบการดูหนังทั้งผอง ทั้งยังหนังออนไลน์ ซีรี อนิเมะ มีทุกๆอย่างให้ทุกคนได้เลือกรับชมกัน เว็บไซต์ ดูหนังใหม่ ดูหนังผ่านอินเตอร์เน็ต 2023 หนังออนไลน์ 2566 ของเรา movieskub นั้น ส่งตรงจากอเมริกา มาตรฐานสากล เทียบเท่าแอพดูหนังผ่านอินเตอร์เน็ตดังๆทั่วทั้งโลก เนื่องจากว่าพวกเรามีระบบที่นำสมัย ไม่มีโปรโมทขั้นเสมือนเว็บ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ของไทย บอกได้คำเดียวเลยว่า ของจริงสุดๆด้วยเหตุว่า movieskub หนังออนไลน์ 2566 ได้รับระบบข้างหลังบ้านมาจากต่างประเทศ ทำให้เว็บไซต์ของพวกเรานั้นไม่ซ้ำใครอย่างไม่ต้องสงสัย เว็บไซต์ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ในไทยนั้นล้วนแล้วแต่ไม่มีคุณภาพ ทั้งภาพแล้วก็เสียง ชอบอัดๆกันมา เพื่อให้มีในเว็บไซต์ของตนไปแบบงั้น เว้นแต่คุณภาพแย่แล้ว เว็บ ดูหนังใหม่ ดูหนังออนไลน์ 2023 หนังออนไลน์ 2566 ของไทยโดยมาก มักจะใส่โฆษณามาในทุกส่วนทุกขั้นตอนของการดูหนัง นั่นทำให้พวกเรา ที่ถูกใจดูหนังผ่านเน็ต รำคาญมากมายก่ายกอง เพราะเหตุว่าคนจะดูหนัง มามัวกระเด้งโฆษณาอยู่ได้ ไม่ใช่แค่ Banner หน้าเว็บไซต์ที่น่ารำคาญ แม้กระนั้นยังมีประชาสัมพันธ์เพลงเว็บไซต์นู้นนี่ก่อนดูหนังอีก บางเว็บถึงกับขนาดใส่โฆษณาขั้นตอนเรากำลังดูหนังสนุกสนานๆบอกเลยว่า หงุดหงิดอย่างหาอะไรมาเปรียบมิได้ แม้กระนั้นถ้าเกิดทุกท่าน ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 กับเรา movieskub ปัญหากวนโอ๊ยพวกนี้จะหมดไป เนื่องจากว่าเว็บ ดูหนังใหม่ ดูหนังผ่านเน็ต 2023 หนังออนไลน์ 2566 ของเรานั้น มีระบบระเบียบที่มั่นอาจจะรวมทั้งเอื้อผลประโยชน์ให้กับผู้รับบริการทุกคนอย่างเต็มเปี่ยม แล้วพวกเราสามารถทำอะไรได้บ้าง มาดูในส่วนต่อไปกันดีกว่า


 ดูหนังออนไลน์กับเราหนังออนไลน์ ยอดเยี่ยมเว็บไซต์ ดูหนัง หนังออนไลน์ ระดับ world class มีสาขาอยู่ทั่วโลก ไม่ว่าทุกท่านจะอยู่ที่ใดของมุมโลกใบนี้ moviekece ล้วนมี หนังออนไลน์ ให้ทุกท่านได้ดูกันอย่างเต็มที่ ทุกเรื่อง ไม่ว่าจะเป็น หนัง ซีรี ซีรีประเทศเกาหลี ซีรีไทย หรือจนกระทั่งญี่ปุ่น พวกเรามีให้ทุกคนได้เลือกกันหลากหลายพวก ไม่ว่าทุกท่านมองอะไร เราให้ทั้งผอง เพราะว่าเรา moviekece เป็นเว็บไซต์
ดูหนังออนไลน์กับเราหนังออนไลน์ ยอดเยี่ยมเว็บไซต์ ดูหนัง หนังออนไลน์ ระดับ world class มีสาขาอยู่ทั่วโลก ไม่ว่าทุกท่านจะอยู่ที่ใดของมุมโลกใบนี้ moviekece ล้วนมี หนังออนไลน์ ให้ทุกท่านได้ดูกันอย่างเต็มที่ ทุกเรื่อง ไม่ว่าจะเป็น หนัง ซีรี ซีรีประเทศเกาหลี ซีรีไทย หรือจนกระทั่งญี่ปุ่น พวกเรามีให้ทุกคนได้เลือกกันหลากหลายพวก ไม่ว่าทุกท่านมองอะไร เราให้ทั้งผอง เพราะว่าเรา moviekece เป็นเว็บไซต์

 สล็อต 888 รวมค่ายสมัครเว็บสล็อตคาสิโน สล็อตเว็บตรงไม่ผ่านเอเย่นต์ https://www.Jinda888.vip/ 9 มี.ค. 2023 Angus เว็บตรง888 เว็บตรงฝากถอนไม่มีขั้นต่ำ Top 6
สล็อต 888 รวมค่ายสมัครเว็บสล็อตคาสิโน สล็อตเว็บตรงไม่ผ่านเอเย่นต์ https://www.Jinda888.vip/ 9 มี.ค. 2023 Angus เว็บตรง888 เว็บตรงฝากถอนไม่มีขั้นต่ำ Top 6
 สล็อตเว็บไซต์ตรง Casinoruby88 มาจากไหน เพราะเหตุไรพวกเราถึงมาเป็น สล็อตเว็บไซต์ตรง สล็อตแตกหนัก ได้จนถึงทุกวันนี้?
สล็อตเว็บไซต์ตรง Casinoruby88 มาจากไหน เพราะเหตุไรพวกเราถึงมาเป็น สล็อตเว็บไซต์ตรง สล็อตแตกหนัก ได้จนถึงทุกวันนี้? การเล่นสล็อตให้แตกหนักแตกจริงนั้น มีความน่าจะเป็นหลากหลายรูปแบบ ไม่ว่าจะเป็นทุนของทุกคน หรือจะเป็นเทคนิคการเล่นต่างๆแต่สิ่งที่จำเป็นที่สุดที่ทุกท่านบางทีก็อาจจะไม่เคยนึกถึง นั่นก็คือ การเลือกสถานที่ลงทุนให้เหมาะสม แล้วเงินลงทุนของทุกท่านจะเบิกบาน สล็อตพีจี ของ Casinoruby88 สล็อตpg นั้น มีความน่าจะเป็นสูงที่จะแตกรวมทั้งแจกตังให้แบบเข้มๆในทุกที่ที่ต้องการ เปรียบได้เสมือนดั่งว่า การพนันสล็อตก็คือการลงทุนอย่างหนึ่ง เราคงจะไม่เลือกไปลงทุนกับบริษัทปลอมที่เป็นบริษัทเถื่อนหนีกฎหมายเข้ามาเปิดหรอกจริงไหม? ด้วยเหตุดังกล่าว สิ่งที่จำเป็นที่สุดสำหรับการเล่นสล็อตออนไลน์ ซึ่งก็คือ การเลือกเว็บที่ถูกต้องสำหรับการเล่น เราจำเป็นต้องมองจากหลายต้นเหตุ อย่างเช่น License ลิขสิทธิ์ของเว็บนั้นๆหรือใบการันตีความปลอดภัยอย่าง Certificate ที่ สล็อตเว็บไซต์ตรง เพียงแค่นั้นที่จะได้รับ เนื่องจากว่าการที่จะเป็นสล็อตเว็บไซต์ตรงได้นั้น มันมีขั้นตอนที่หลากหลายล้นหลาม แล้วก็ใช้เงินทุนสูงปรี๊ด ทำให้สล็อตเว็บไซต์ตรง นั้นหายากมาก ยิ่งเป็นในประเทศไทยแล้วยิ่งหาย
การเล่นสล็อตให้แตกหนักแตกจริงนั้น มีความน่าจะเป็นหลากหลายรูปแบบ ไม่ว่าจะเป็นทุนของทุกคน หรือจะเป็นเทคนิคการเล่นต่างๆแต่สิ่งที่จำเป็นที่สุดที่ทุกท่านบางทีก็อาจจะไม่เคยนึกถึง นั่นก็คือ การเลือกสถานที่ลงทุนให้เหมาะสม แล้วเงินลงทุนของทุกท่านจะเบิกบาน สล็อตพีจี ของ Casinoruby88 สล็อตpg นั้น มีความน่าจะเป็นสูงที่จะแตกรวมทั้งแจกตังให้แบบเข้มๆในทุกที่ที่ต้องการ เปรียบได้เสมือนดั่งว่า การพนันสล็อตก็คือการลงทุนอย่างหนึ่ง เราคงจะไม่เลือกไปลงทุนกับบริษัทปลอมที่เป็นบริษัทเถื่อนหนีกฎหมายเข้ามาเปิดหรอกจริงไหม? ด้วยเหตุดังกล่าว สิ่งที่จำเป็นที่สุดสำหรับการเล่นสล็อตออนไลน์ ซึ่งก็คือ การเลือกเว็บที่ถูกต้องสำหรับการเล่น เราจำเป็นต้องมองจากหลายต้นเหตุ อย่างเช่น License ลิขสิทธิ์ของเว็บนั้นๆหรือใบการันตีความปลอดภัยอย่าง Certificate ที่ สล็อตเว็บไซต์ตรง เพียงแค่นั้นที่จะได้รับ เนื่องจากว่าการที่จะเป็นสล็อตเว็บไซต์ตรงได้นั้น มันมีขั้นตอนที่หลากหลายล้นหลาม แล้วก็ใช้เงินทุนสูงปรี๊ด ทำให้สล็อตเว็บไซต์ตรง นั้นหายากมาก ยิ่งเป็นในประเทศไทยแล้วยิ่งหาย
 4 เหตุผลที่สล็อตออนไลน์คือเกมที่ฮิตที่สุดในโลก
4 เหตุผลที่สล็อตออนไลน์คือเกมที่ฮิตที่สุดในโลก

 m.jinda55 สล็อตเว็บตรง เว็บตรง มั่นคง ไม่มีอันตราย
m.jinda55 สล็อตเว็บตรง เว็บตรง มั่นคง ไม่มีอันตราย
 – โปรโมชั่น ต้อนรับสมาชิกใหม่แบบเข้มๆจุใจตามสไลล์ สล็อตยอดนิยม สล็อตเว็บตรงแท้ สล็อตยอดฮิต สล็อตเว็บตรง888
– โปรโมชั่น ต้อนรับสมาชิกใหม่แบบเข้มๆจุใจตามสไลล์ สล็อตยอดนิยม สล็อตเว็บตรงแท้ สล็อตยอดฮิต สล็อตเว็บตรง888

 freeslot168 เว็บตรงไม่ผ่านเอเย่นต์ เล่นเกมแตกง่าย
freeslot168 เว็บตรงไม่ผ่านเอเย่นต์ เล่นเกมแตกง่าย pg slot พวกเราเป็นบริการเว็บไซต์ตรงไม่ผ่านเอเย่นต์ ที่เปิดให้ใช้บริการโดยไม่มีผู้ดูแล ที่เป็นคนกลางที่จะถูกหักเปอร์เซ็นต์เมื่อได้รับโปรโมชั่นเครดิตฟรี
pg slot พวกเราเป็นบริการเว็บไซต์ตรงไม่ผ่านเอเย่นต์ ที่เปิดให้ใช้บริการโดยไม่มีผู้ดูแล ที่เป็นคนกลางที่จะถูกหักเปอร์เซ็นต์เมื่อได้รับโปรโมชั่นเครดิตฟรี 

 pg เดิมพันสล็อตออนไลน์เอายังไงดี
pg เดิมพันสล็อตออนไลน์เอายังไงดี 
 1. สาขาวิชาธุรกิจการบิน
1. สาขาวิชาธุรกิจการบิน จึงน่าเชื่อถือว่า ที่จะเป็นอะไรที่ค่อนข้างมีความยอดเยี่ยม เป็นความสำคัญรวมทั้งเป็นลักษณะเด่นที่ดีไม่น้อย เลยทีเดียว กับการเลือกวิชาสาขานี้ ในด้านการเรียนของมหาวิทยาลัยราชภัฏ ที่สามารถช่วยให้เพิ่มความสามารถและก็สามารถที่จะจบมามีงาน ทำในธุรกิจการบินได้อย่างแน่แท้
จึงน่าเชื่อถือว่า ที่จะเป็นอะไรที่ค่อนข้างมีความยอดเยี่ยม เป็นความสำคัญรวมทั้งเป็นลักษณะเด่นที่ดีไม่น้อย เลยทีเดียว กับการเลือกวิชาสาขานี้ ในด้านการเรียนของมหาวิทยาลัยราชภัฏ ที่สามารถช่วยให้เพิ่มความสามารถและก็สามารถที่จะจบมามีงาน ทำในธุรกิจการบินได้อย่างแน่แท้ ซึ่งวิชาวิชาชีพทั้งหมดทั้งปวงนี้ เป็นอะไรที่กำลังเป็นที่เรียกร้องของตลาดอย่างยิ่งอย่างยิ่งจริงๆ กับการได้ดำเนินงานทางด้าน ภาคธุรกิจการบินอย่างงี้ จึงทำให้น้องๆที่กำลังสนใจในธุรกิจนี้นั้น บอกเลยว่าไม่ควรพลาด อย่างไม่ต้องสงสัย กับการสอนจาก ราชภัฏ
ซึ่งวิชาวิชาชีพทั้งหมดทั้งปวงนี้ เป็นอะไรที่กำลังเป็นที่เรียกร้องของตลาดอย่างยิ่งอย่างยิ่งจริงๆ กับการได้ดำเนินงานทางด้าน ภาคธุรกิจการบินอย่างงี้ จึงทำให้น้องๆที่กำลังสนใจในธุรกิจนี้นั้น บอกเลยว่าไม่ควรพลาด อย่างไม่ต้องสงสัย กับการสอนจาก ราชภัฏ.png) ลงทะเบียนเรียน ยังไง?
ลงทะเบียนเรียน ยังไง? มาขอรับทุกคน! ผมจะเล่าความลับของการเล่นสล็อตออนไลน์กับเรา live22 ให้อ่านกันครับ หลายท่านบางครั้งก็อาจจะสนใจถึงเรื่องแนวทางการเล่นlive22 เล่นอย่างไรให้ปัง เล่นอย่างไรให้ได้กำไร หรือเล่นอย่างไรให้เข้าแจ็กพอเพียงตเมื่อใดก็ตามเล่น ฯลฯ สารพัดสารพันสิ่งที่ตามหา มันบางทีอาจจะไม่มีความสำคัญเท่าเรื่องนี้เลยจ๊ะครับ ด้วยเหตุว่าเคล็บลับสำหรับเพื่อการเล่นสล็อตในความเป็นจริงแล้วก็คือ
มาขอรับทุกคน! ผมจะเล่าความลับของการเล่นสล็อตออนไลน์กับเรา live22 ให้อ่านกันครับ หลายท่านบางครั้งก็อาจจะสนใจถึงเรื่องแนวทางการเล่นlive22 เล่นอย่างไรให้ปัง เล่นอย่างไรให้ได้กำไร หรือเล่นอย่างไรให้เข้าแจ็กพอเพียงตเมื่อใดก็ตามเล่น ฯลฯ สารพัดสารพันสิ่งที่ตามหา มันบางทีอาจจะไม่มีความสำคัญเท่าเรื่องนี้เลยจ๊ะครับ ด้วยเหตุว่าเคล็บลับสำหรับเพื่อการเล่นสล็อตในความเป็นจริงแล้วก็คือ


 เกมสล็อต joker123 จุดมุ่งหมายของคนอีกหลายคนในโลกที่เกมออนไลน์
เกมสล็อต joker123 จุดมุ่งหมายของคนอีกหลายคนในโลกที่เกมออนไลน์ เมื่อเอ่ยถึงเกมสล็อตออนไลน์ เปลี่ยนเป็นปรากฏการณ์ใหม่ที่คนหลายคนหลงใหลรวมทั้งติดใจอย่างมาก แม้ว่ามันจะเป็นเพียงเกมสล็อตในโลกอินเตอร์เน็ต แต่ว่า โจ๊กเกอร์123 ได้สร้างความฮิตแล้วก็ความสนุกสุดพิเศษให้กับผู้เล่นอย่างไม่น่าเชื่อ ซึ่งมีเหตุผลอะไรบ้างที่ทำให้เกมนี้กลายเป็นผู้ครอบครองหัวใจที่นักเสี่ยงโชคทั่วโลก
เมื่อเอ่ยถึงเกมสล็อตออนไลน์ เปลี่ยนเป็นปรากฏการณ์ใหม่ที่คนหลายคนหลงใหลรวมทั้งติดใจอย่างมาก แม้ว่ามันจะเป็นเพียงเกมสล็อตในโลกอินเตอร์เน็ต แต่ว่า โจ๊กเกอร์123 ได้สร้างความฮิตแล้วก็ความสนุกสุดพิเศษให้กับผู้เล่นอย่างไม่น่าเชื่อ ซึ่งมีเหตุผลอะไรบ้างที่ทำให้เกมนี้กลายเป็นผู้ครอบครองหัวใจที่นักเสี่ยงโชคทั่วโลก

 บริการทดลองเล่นสล็อตฟรีกับ slot เป็นหนึ่งในคุณลักษณะเด่นที่ล่อใจผู้เล่นผู้คนจำนวนไม่ใช้น้อยให้เข้ามาทดลองเล่นที่เว็บแห่งนี้ การทดสอบเล่นเศรษฐี99ก่อนนี้ช่วยให้ผู้เล่นได้สัมผัสแล้วก็ทำความเข้าใจเกี่ยวกับเกมเศรษฐี99ต่างๆโดยไม่ต้องใช้เงินจริงในการเดิมพัน ซึ่งมีคุณประโยชน์จำนวนมากดังต่อไปนี้:
บริการทดลองเล่นสล็อตฟรีกับ slot เป็นหนึ่งในคุณลักษณะเด่นที่ล่อใจผู้เล่นผู้คนจำนวนไม่ใช้น้อยให้เข้ามาทดลองเล่นที่เว็บแห่งนี้ การทดสอบเล่นเศรษฐี99ก่อนนี้ช่วยให้ผู้เล่นได้สัมผัสแล้วก็ทำความเข้าใจเกี่ยวกับเกมเศรษฐี99ต่างๆโดยไม่ต้องใช้เงินจริงในการเดิมพัน ซึ่งมีคุณประโยชน์จำนวนมากดังต่อไปนี้: ขอบคุณมากทุกคนที่ให้ความสนใจ แล้วก็หวังว่าข้อมูลที่ผมพรีเซ็นท์จะมีคุณประโยชน์ให้กับทุกคนสำหรับในการเลือกเว็บไซต์คาสิโนออนไลน์ที่ดีรวมทั้งเหมาะสมกับตัวคุณเองนะครับ สุดท้ายนี้ ขอให้ทุกท่านโชคดีรวมทั้งแฮปปี้กับการเล่นคาสิโนออนไลน์ครับผม!
ขอบคุณมากทุกคนที่ให้ความสนใจ แล้วก็หวังว่าข้อมูลที่ผมพรีเซ็นท์จะมีคุณประโยชน์ให้กับทุกคนสำหรับในการเลือกเว็บไซต์คาสิโนออนไลน์ที่ดีรวมทั้งเหมาะสมกับตัวคุณเองนะครับ สุดท้ายนี้ ขอให้ทุกท่านโชคดีรวมทั้งแฮปปี้กับการเล่นคาสิโนออนไลน์ครับผม!
 cafe44 เว็บตรง 100% เล่นสล็อตออนไลน์กับพวกเรา
cafe44 เว็บตรง 100% เล่นสล็อตออนไลน์กับพวกเรา สมัครเป็นสมาชิกฟรี ได้อย่างไม่ยากเย็นไม่กี่ขั้นตอน
สมัครเป็นสมาชิกฟรี ได้อย่างไม่ยากเย็นไม่กี่ขั้นตอน จุดเด่นของการฝากถอนเงินโดยไม่มีอย่างน้อย
จุดเด่นของการฝากถอนเงินโดยไม่มีอย่างน้อย การที่ไม่มีขั้นต่ำสำหรับในการฝากเบิกเงินมักจะแสดงว่าผู้เล่นไม่จำเป็นที่ต้องเสียค่าบริการเพิ่มสำหรับเพื่อการทำธุรกรรม เนื่องจากไม่ว่าจำนวนเงินจะเป็นเท่าไรก็ตาม การทำธุรกรรมจะยังคงไม่ต้องจ่ายเงินเพิ่มเติมอีก ดังเช่น ค่าธรรมเนียมสำหรับเพื่อการเบิกเงินที่เกิดขึ้นจากการฝากด้วยแนวทางเงินที่ไม่เหมือนกัน
การที่ไม่มีขั้นต่ำสำหรับในการฝากเบิกเงินมักจะแสดงว่าผู้เล่นไม่จำเป็นที่ต้องเสียค่าบริการเพิ่มสำหรับเพื่อการทำธุรกรรม เนื่องจากไม่ว่าจำนวนเงินจะเป็นเท่าไรก็ตาม การทำธุรกรรมจะยังคงไม่ต้องจ่ายเงินเพิ่มเติมอีก ดังเช่น ค่าธรรมเนียมสำหรับเพื่อการเบิกเงินที่เกิดขึ้นจากการฝากด้วยแนวทางเงินที่ไม่เหมือนกัน ทางเข้าสล็อตxo ที่ดีที่สุดในปัจจุบัน จำเป็นต้องที่นี่เพียงแค่นั้น! Slotxo24hr!
ทางเข้าสล็อตxo ที่ดีที่สุดในปัจจุบัน จำเป็นต้องที่นี่เพียงแค่นั้น! Slotxo24hr! ด้วยคู่แข่งอันมากมายก่ายกอง ทำให้เว็บสล็อตxoมากมายลาดเกลื่อนกลาดไปทั่วทั้งประเทศรวมทั้งทั่วโลก อย่างไรก็ดี สล็อตxo ได้กระทำขยายอิทธิพลเข้ามาในวงการสล็อตออนไลน์จากที่ตอนแรกพวกเรามีเพียงแค่คาสิโนสดที่เมืองนอกมายาวนานหลายสิบปี และก็ช่วงนี้ เราเลือกประเทศโซนเอเชียเป็นโซนแรกของโลกสำหรับเพื่อการเปิดให้บริการสล็อตออนไลน์ของค่าย slotxo เพราะเหตุว่าในแถบนี้ มีสล็อตเว็บไม่มีอารยธรรมเว็บเอเย่นต์จำนวนมากมากมายก่ายกอง วัตถุประสงค์ของเราเป็นการเป็นต้นแบบเว็บไซต์แบบอย่างแล้วก็ครอบคลุมพื้นที่ทั่วโลกด้วยค่ายสล็อตออนไลน์ของพวกเราที่พึ่งเปิดมาได้ไม่นาน แต่ว่าประสิทธิภาพคับกล่องอย่างแน่นอน วันนี้เราจะมาแนะนำตัวอีกทีกับผู้เล่นทุกท่าน ทั้งยังหน้าใหม่และหน้าเก่า จากเว็บไซต์ไหนก็ตาม แต่ว่าตอนนี้พวกเรามาถึงแล้ว ลู่ทางใหม่ของนักเดิมพันสายเสี่ยงดวงประเทศไทย สล็อตxo ยินดีให้บริการอย่างมากและก็สุดความสามารถกันไปเลยจ๊า
ด้วยคู่แข่งอันมากมายก่ายกอง ทำให้เว็บสล็อตxoมากมายลาดเกลื่อนกลาดไปทั่วทั้งประเทศรวมทั้งทั่วโลก อย่างไรก็ดี สล็อตxo ได้กระทำขยายอิทธิพลเข้ามาในวงการสล็อตออนไลน์จากที่ตอนแรกพวกเรามีเพียงแค่คาสิโนสดที่เมืองนอกมายาวนานหลายสิบปี และก็ช่วงนี้ เราเลือกประเทศโซนเอเชียเป็นโซนแรกของโลกสำหรับเพื่อการเปิดให้บริการสล็อตออนไลน์ของค่าย slotxo เพราะเหตุว่าในแถบนี้ มีสล็อตเว็บไม่มีอารยธรรมเว็บเอเย่นต์จำนวนมากมากมายก่ายกอง วัตถุประสงค์ของเราเป็นการเป็นต้นแบบเว็บไซต์แบบอย่างแล้วก็ครอบคลุมพื้นที่ทั่วโลกด้วยค่ายสล็อตออนไลน์ของพวกเราที่พึ่งเปิดมาได้ไม่นาน แต่ว่าประสิทธิภาพคับกล่องอย่างแน่นอน วันนี้เราจะมาแนะนำตัวอีกทีกับผู้เล่นทุกท่าน ทั้งยังหน้าใหม่และหน้าเก่า จากเว็บไซต์ไหนก็ตาม แต่ว่าตอนนี้พวกเรามาถึงแล้ว ลู่ทางใหม่ของนักเดิมพันสายเสี่ยงดวงประเทศไทย สล็อตxo ยินดีให้บริการอย่างมากและก็สุดความสามารถกันไปเลยจ๊า

 การเล่นpunpro777นั้น ก่อนลงสนามจริงทุกครั้ง ผมเชื่อว่าคุณจึงควรใช้เวลาไปกับการเลือกเว็บสล็อตออนไลน์ดีๆสักเว็บอย่างแน่นอน เพราะมันเป็นแหล่งทำเงินหรือสร้างผลกำไรให้กับคุณ โดยเหตุนี้ คุณจำเป็นที่จะต้องเลือกเว็บpunpro777ที่มีความน่าวางใจและก็ความปลอดภัยสูงเท่านั้น โดยเฉพาะกับระบบฝากถอนที่เกี่ยวโยงกับด้านการเงินโดยตรง คุณก็ยิ่งจำเป็นต้องเลือกสิ่งที่เหมาะสมที่สุดให้กับตนเองแน่นอน โดยเหตุนี้ มาทดลองใช้บริการกับพวกเรา punpro777 สิครับผม เรามีระบบฝากถอนออโต้ที่ว่ากันว่าเป็นระบบฝากถอนที่เยี่ยมที่สุดในโลก ไม่เป็นอันตราย รวดเร็วทันใจ รวมทั้งสะดวกแบบสุดๆทำรายการต่างๆด้วยตัวเองได้เลยทันที ไม่ต้องรอให้
การเล่นpunpro777นั้น ก่อนลงสนามจริงทุกครั้ง ผมเชื่อว่าคุณจึงควรใช้เวลาไปกับการเลือกเว็บสล็อตออนไลน์ดีๆสักเว็บอย่างแน่นอน เพราะมันเป็นแหล่งทำเงินหรือสร้างผลกำไรให้กับคุณ โดยเหตุนี้ คุณจำเป็นที่จะต้องเลือกเว็บpunpro777ที่มีความน่าวางใจและก็ความปลอดภัยสูงเท่านั้น โดยเฉพาะกับระบบฝากถอนที่เกี่ยวโยงกับด้านการเงินโดยตรง คุณก็ยิ่งจำเป็นต้องเลือกสิ่งที่เหมาะสมที่สุดให้กับตนเองแน่นอน โดยเหตุนี้ มาทดลองใช้บริการกับพวกเรา punpro777 สิครับผม เรามีระบบฝากถอนออโต้ที่ว่ากันว่าเป็นระบบฝากถอนที่เยี่ยมที่สุดในโลก ไม่เป็นอันตราย รวดเร็วทันใจ รวมทั้งสะดวกแบบสุดๆทำรายการต่างๆด้วยตัวเองได้เลยทันที ไม่ต้องรอให้ สล็อตเว็บใหญ่ สล็อต Punpro777.tv 8 FEB 2567 Vernell casino online pgslotที่ดีที่สุด Top 95
สล็อตเว็บใหญ่ สล็อต Punpro777.tv 8 FEB 2567 Vernell casino online pgslotที่ดีที่สุด Top 95 ขอขอบคุณreference
ขอขอบคุณreference  มองหาทางเข้าPG มองหาพวกเรา pg เว็บตรงไม่ผ่านเอเย่นต์ เว็บตรงแท้ 100% พร้อมบริการแล้ว สมัครเลย!
มองหาทางเข้าPG มองหาพวกเรา pg เว็บตรงไม่ผ่านเอเย่นต์ เว็บตรงแท้ 100% พร้อมบริการแล้ว สมัครเลย! แนวทางพิชิตเกมสล็อตออนไลน์แบบง่ายๆสไตล์ pg ที่ไม่ว่าใครก็สามารถทำเป็นแน่นอน
แนวทางพิชิตเกมสล็อตออนไลน์แบบง่ายๆสไตล์ pg ที่ไม่ว่าใครก็สามารถทำเป็นแน่นอน •
•  • Joker123th ทางเข้า สล็อตโจ๊กเกอร์ ยอดนิยมเป็นอันมากในช่วงเวลาที่ผ่านมา เพราะเป็นเพียงเว็บเดียวของสล็อต joker123 ที่เข้ามาเปิดให้บริการในประเทศไทยอย่างเต็มรูปแบบที่เดียวและก็ที่แรกนั่นเองจ้า
• Joker123th ทางเข้า สล็อตโจ๊กเกอร์ ยอดนิยมเป็นอันมากในช่วงเวลาที่ผ่านมา เพราะเป็นเพียงเว็บเดียวของสล็อต joker123 ที่เข้ามาเปิดให้บริการในประเทศไทยอย่างเต็มรูปแบบที่เดียวและก็ที่แรกนั่นเองจ้า 1. อย่างแรกเลย เราจำต้องเลือกหาเว็บไซต์ที่มี License แท้หรือมี Certificate อย่างแม่นยำ ซึ่งเว็บไซต์ตรงของจริง พวกใบเซอร์พวกนี้ จะหาดูได้ในหน้าเว็บไซต์ไม่ยาก ด้วยเหตุว่ามันถือว่าเป็นเครื่องชี้วัดได้เลยว่า เว็บไหนเป็นของจริงรวมทั้งน่าเล่น!
1. อย่างแรกเลย เราจำต้องเลือกหาเว็บไซต์ที่มี License แท้หรือมี Certificate อย่างแม่นยำ ซึ่งเว็บไซต์ตรงของจริง พวกใบเซอร์พวกนี้ จะหาดูได้ในหน้าเว็บไซต์ไม่ยาก ด้วยเหตุว่ามันถือว่าเป็นเครื่องชี้วัดได้เลยว่า เว็บไหนเป็นของจริงรวมทั้งน่าเล่น! 3. Pg น่าเล่นของจริง ควรมีระบบรักษาความปลอดภัยที่แน่นอน ไม่ใช่เพียงแค่เรื่องความสเถียรของเกมเท่านั้น แต่มันยังรวมไปถึงระบบรักษาความปลอดภัยของข้อมูลส่วนตัวของทุกท่านอีกด้วยนั่นเองจ้า ถ้าหากพวกเราละเลยหัวข้อนี้ ยิ่งเป็นการมองข้ามในประเทศไทยแล้วยิ่งอันตราย ขั้นตอนการตรวจสอบก็ง่ายดายมากถ้าหากเว็บไหนขอข้อมูลตอนลงทะเบียนเยอะๆหรือขอข้อมูลแปลกๆที่เว็บไซต์อื่นๆเขาไม่เคยมาขอกัน บอกได้เลยว่านั่นเริ่มอันตรายแล้ว หนีด่วน!
3. Pg น่าเล่นของจริง ควรมีระบบรักษาความปลอดภัยที่แน่นอน ไม่ใช่เพียงแค่เรื่องความสเถียรของเกมเท่านั้น แต่มันยังรวมไปถึงระบบรักษาความปลอดภัยของข้อมูลส่วนตัวของทุกท่านอีกด้วยนั่นเองจ้า ถ้าหากพวกเราละเลยหัวข้อนี้ ยิ่งเป็นการมองข้ามในประเทศไทยแล้วยิ่งอันตราย ขั้นตอนการตรวจสอบก็ง่ายดายมากถ้าหากเว็บไหนขอข้อมูลตอนลงทะเบียนเยอะๆหรือขอข้อมูลแปลกๆที่เว็บไซต์อื่นๆเขาไม่เคยมาขอกัน บอกได้เลยว่านั่นเริ่มอันตรายแล้ว หนีด่วน!
 เลขทะเบียนรถยนต์ของผู้ที่ขายทะเบียนรถเหมาะกับแต่ละอาชีพ ผลักดันดวงงานการให้พุ่งกระฉูด
เลขทะเบียนรถยนต์ของผู้ที่ขายทะเบียนรถเหมาะกับแต่ละอาชีพ ผลักดันดวงงานการให้พุ่งกระฉูด เว็บไซต์ดูหนังผ่านเน็ตประจำปี 2024 จัดเต็มทุกหนังเด็ด ซีรีส์ดัง ห้ามพลาดโดยเด็ดขาด!
เว็บไซต์ดูหนังผ่านเน็ตประจำปี 2024 จัดเต็มทุกหนังเด็ด ซีรีส์ดัง ห้ามพลาดโดยเด็ดขาด! เติบเต็มทุกความเบิกบานใจของคุณไม่รู้จบ กับการดูหนังออนไลน์บนเว็บไซต์
เติบเต็มทุกความเบิกบานใจของคุณไม่รู้จบ กับการดูหนังออนไลน์บนเว็บไซต์  อย่าอายคนใดกันที่จะพูดว่าเราถูกใจดูหนังการ์ตูน ถึงตัวจะเป็นผู้ใหญ่ แต่หัวใจของพวกเราเด็กเสมอ
อย่าอายคนใดกันที่จะพูดว่าเราถูกใจดูหนังการ์ตูน ถึงตัวจะเป็นผู้ใหญ่ แต่หัวใจของพวกเราเด็กเสมอ
 NEW VERSION pg77 Pgslot77.tech 4 APR Tyson ใหม่ pgslotรวมเกมสล็อตpgแตกง่าย Top 25
NEW VERSION pg77 Pgslot77.tech 4 APR Tyson ใหม่ pgslotรวมเกมสล็อตpgแตกง่าย Top 25

 โดยเหตุนี้ ก็เลยมั่นอกมั่นใจได้เลยว่า นี่คือ อีกหนึ่งการเกิด ทางด้านประสิทธิภาพ ที่พร้อมให้บริการ อย่างเต็มความสามารถ นี่คือการปรากฏ ทางด้านสมรรถนะ โดยรวมที่คุณพร้อมมอบ ความสนุกสนาน ให้กับคุณโดยตรง โดยด้านแนวทางการทำเงิน ที่มีความมากมายหลากหลาย ในด้านการผลิตรายได้ ที่มีประสิทธิภาพ ในทุกรูปแบบ ในทุกหัวใจสำคัญ ในทุกส่วนประกอบ สล็อตเว็บตรง ซึ่งสามารถรองรับ ทุกความจำเป็น ได้เป็นอย่างดี สามารถเข้าถึงบริการ หนทาง แล้วก็เกือบจะที่จะเป็น อีกหนึ่งประสิทธิภาพ หรือคุณสมบัติที่พิเศษ มากยิ่งกว่าที่คุณคิด เปิดรับลงทะเบียนได้แล้ว วันนี้ ตรงนี้เลย พร้อมเป็นอย่างยิ่ง ในด้านการบริการ 168slot ทุกแบบ สู่ความพร้อม ที่จัดเต็ม ให้ท่าน โดยเฉพาะอย่างยิ่ง
โดยเหตุนี้ ก็เลยมั่นอกมั่นใจได้เลยว่า นี่คือ อีกหนึ่งการเกิด ทางด้านประสิทธิภาพ ที่พร้อมให้บริการ อย่างเต็มความสามารถ นี่คือการปรากฏ ทางด้านสมรรถนะ โดยรวมที่คุณพร้อมมอบ ความสนุกสนาน ให้กับคุณโดยตรง โดยด้านแนวทางการทำเงิน ที่มีความมากมายหลากหลาย ในด้านการผลิตรายได้ ที่มีประสิทธิภาพ ในทุกรูปแบบ ในทุกหัวใจสำคัญ ในทุกส่วนประกอบ สล็อตเว็บตรง ซึ่งสามารถรองรับ ทุกความจำเป็น ได้เป็นอย่างดี สามารถเข้าถึงบริการ หนทาง แล้วก็เกือบจะที่จะเป็น อีกหนึ่งประสิทธิภาพ หรือคุณสมบัติที่พิเศษ มากยิ่งกว่าที่คุณคิด เปิดรับลงทะเบียนได้แล้ว วันนี้ ตรงนี้เลย พร้อมเป็นอย่างยิ่ง ในด้านการบริการ 168slot ทุกแบบ สู่ความพร้อม ที่จัดเต็ม ให้ท่าน โดยเฉพาะอย่างยิ่ง โดยที่วันนี้ เราจะมาเสนอแนะวิธี และแนวทาง หรือรวมไปถึงจุดเด่น ลักษณะเด่น กับการลงทุน ในทุกข้อสำคัญกับ การสร้างรายได้ ในทุกแนวทางเลือก และก็ยังคงเป็นอีกหนึ่ง บริการที่จัดหนัก ในทุกส่วนทุกองค์ประกอบกับ บริการที่จัดเต็ม ในทุกวิถีทางใหม่ สล็อต168 สุดแสนพิเศษ ที่มีความยอดเยี่ยมสูง และก็ยังคงเป็น
โดยที่วันนี้ เราจะมาเสนอแนะวิธี และแนวทาง หรือรวมไปถึงจุดเด่น ลักษณะเด่น กับการลงทุน ในทุกข้อสำคัญกับ การสร้างรายได้ ในทุกแนวทางเลือก และก็ยังคงเป็นอีกหนึ่ง บริการที่จัดหนัก ในทุกส่วนทุกองค์ประกอบกับ บริการที่จัดเต็ม ในทุกวิถีทางใหม่ สล็อต168 สุดแสนพิเศษ ที่มีความยอดเยี่ยมสูง และก็ยังคงเป็น  1. รองรับทุกระบบการเงิน ไม่ว่าจะเป็นธนาคาร ในประเทศไทย หรือ รวมไปถึงระบบ ทรูมันนี่ วอลเล็ท ก็มีการรองรับ การฝากถอนได้ แบบเต็มที่ และก็ยังคงมาพร้อม กับความยอดเยี่ยม ที่เด่น ไม่มีอย่างต่ำ และมาพร้อมกับ ระบบที่มีความจำเป็นไม่น้อย
1. รองรับทุกระบบการเงิน ไม่ว่าจะเป็นธนาคาร ในประเทศไทย หรือ รวมไปถึงระบบ ทรูมันนี่ วอลเล็ท ก็มีการรองรับ การฝากถอนได้ แบบเต็มที่ และก็ยังคงมาพร้อม กับความยอดเยี่ยม ที่เด่น ไม่มีอย่างต่ำ และมาพร้อมกับ ระบบที่มีความจำเป็นไม่น้อย ที่สามารถสรุปได้เลยว่า นี่เป็น อีกหนึ่งบริการ จัดเต็มกว่าที่คุณ อยากได้นี่เป็น อีกบริการที่สุดยอด มากกว่าที่แน่นอนที่มาพร้อมกับ คุณภาพที่ดี มีคุณประโยชน์กว่าที่คุณ เข้าถึงสิ่งที่จำเป็นต้อง เป็นสิ่งที่พร้อมดูแลคุณ ในทุกรูปแบบที่สุดยอด ในทุกข้อสำคัญ กว่าที่คุณอยากได้ และยังคงเป็น อีกหนึ่งส่วนที่ดี มีประโยชน์กว่าที่คุณคิด อีกหนึ่งคุณภาพ และก็บริการที่ยอดเยี่ยม แถมยังคงเป็นอะไร ที่ออกจะสมควร เปิดรับลงทะเบียนสมัครสมาชิก ในทุกแบบอย่าง สล็อต168 ของการผลิตรายได้แล้ว วันนี้ แล้วก็เป็นอีกหนึ่งส่วน ที่มีความหมายได้ อย่างพอดี ยืนยันประสิทธิภาพ แล้วก็ประสบการณ์ โดยตรงที่คุณสามารถสมัคร กับเราได้แล้ว
ที่สามารถสรุปได้เลยว่า นี่เป็น อีกหนึ่งบริการ จัดเต็มกว่าที่คุณ อยากได้นี่เป็น อีกบริการที่สุดยอด มากกว่าที่แน่นอนที่มาพร้อมกับ คุณภาพที่ดี มีคุณประโยชน์กว่าที่คุณ เข้าถึงสิ่งที่จำเป็นต้อง เป็นสิ่งที่พร้อมดูแลคุณ ในทุกรูปแบบที่สุดยอด ในทุกข้อสำคัญ กว่าที่คุณอยากได้ และยังคงเป็น อีกหนึ่งส่วนที่ดี มีประโยชน์กว่าที่คุณคิด อีกหนึ่งคุณภาพ และก็บริการที่ยอดเยี่ยม แถมยังคงเป็นอะไร ที่ออกจะสมควร เปิดรับลงทะเบียนสมัครสมาชิก ในทุกแบบอย่าง สล็อต168 ของการผลิตรายได้แล้ว วันนี้ แล้วก็เป็นอีกหนึ่งส่วน ที่มีความหมายได้ อย่างพอดี ยืนยันประสิทธิภาพ แล้วก็ประสบการณ์ โดยตรงที่คุณสามารถสมัคร กับเราได้แล้ว HYPERX เปิดเว็บพนัน hyperxtech แบบเต็มแบบอย่าง สนใจเปิดเว็บไซต์พนัน ติดต่อเราได้เลย!
HYPERX เปิดเว็บพนัน hyperxtech แบบเต็มแบบอย่าง สนใจเปิดเว็บไซต์พนัน ติดต่อเราได้เลย! 1.บริการทำ Landing Page แม้คุณต้องการสร้าง Landinf Page สำหรับทำการตลาดแบบ SEO รับทำเว็บพนัน คุณก็สามารถมาใช้บริการกับพวกเราได้เลยขอรับ เพื่อเพิ่มหนทางในการเข้าถึงของกลุ่มลูกค้าได้ดีขึ้น มี Template ให้ท่านเลือกใช้ได้ฟรี โดยมีค่าบริการ 5,000 บาทต่อเดือน และก็ค่าจัดทำ 10,000 บาท
1.บริการทำ Landing Page แม้คุณต้องการสร้าง Landinf Page สำหรับทำการตลาดแบบ SEO รับทำเว็บพนัน คุณก็สามารถมาใช้บริการกับพวกเราได้เลยขอรับ เพื่อเพิ่มหนทางในการเข้าถึงของกลุ่มลูกค้าได้ดีขึ้น มี Template ให้ท่านเลือกใช้ได้ฟรี โดยมีค่าบริการ 5,000 บาทต่อเดือน และก็ค่าจัดทำ 10,000 บาท
 • Treasure of Aztec: ถ้าเอ่ยถึงเกมที่ได้รับความนิยมของ slot จะหนีพ้นสาวถ้ำสุดสวยของเราไปได้อย่างไร เกมรูปแบบ mega way ที่การเพิ่มตัวคูณไม่มีวันหมด จำนวนมากที่แตกหนักๆกันในเว็บของพวกเรา ก็สาวถ้ำนี่ล่ะที่เป็นคนจัดให้ โดยสามารถเข้าฟรีเกมได้ด้วย scatter 4 ตัว เพียงพอเข้าไปแล้ว การชนะ 1 ครั้ง จะเพิ่มตัวคูณ +2 ไม่มีทางจบ บอกเลยว่าถ้าหากคอมโบมาแบบชั่วร้ายๆbet 10 บาทก็แตกเป็นครึ่งแสนได้เลยจ้า มีคนเคยทำมาเยอะแยะแล้ว จำต้องลอง!
• Treasure of Aztec: ถ้าเอ่ยถึงเกมที่ได้รับความนิยมของ slot จะหนีพ้นสาวถ้ำสุดสวยของเราไปได้อย่างไร เกมรูปแบบ mega way ที่การเพิ่มตัวคูณไม่มีวันหมด จำนวนมากที่แตกหนักๆกันในเว็บของพวกเรา ก็สาวถ้ำนี่ล่ะที่เป็นคนจัดให้ โดยสามารถเข้าฟรีเกมได้ด้วย scatter 4 ตัว เพียงพอเข้าไปแล้ว การชนะ 1 ครั้ง จะเพิ่มตัวคูณ +2 ไม่มีทางจบ บอกเลยว่าถ้าหากคอมโบมาแบบชั่วร้ายๆbet 10 บาทก็แตกเป็นครึ่งแสนได้เลยจ้า มีคนเคยทำมาเยอะแยะแล้ว จำต้องลอง! • Secret of Cleopatra: หนึ่งในเกมแนว 3×3 ที่ไม่ค่อยมีคนสนใจ สำหรับแอด เกมpgslot นี้ไม่ต้องปั่นใดๆทั้งมวล ซื้อฟรีสปิน แล้วหมุนจำนวนตัวคูณให้ตันอย่างเดียว ราคาซื้อเพียงแค่ 75 เท่าของเงินเดิมพัน ไม่แพง แถมจังหวะแตกก็ง่ายๆ เป็นกล่าวได้ว่า ถ้าเกิดหมุนตัวคูณตัน ที่คูณ 4 ทุกการหมุน ไม่มีทางได้น้อยกว่าทุนแน่นอน ยังไงก็ผลกำไร!
• Secret of Cleopatra: หนึ่งในเกมแนว 3×3 ที่ไม่ค่อยมีคนสนใจ สำหรับแอด เกมpgslot นี้ไม่ต้องปั่นใดๆทั้งมวล ซื้อฟรีสปิน แล้วหมุนจำนวนตัวคูณให้ตันอย่างเดียว ราคาซื้อเพียงแค่ 75 เท่าของเงินเดิมพัน ไม่แพง แถมจังหวะแตกก็ง่ายๆ เป็นกล่าวได้ว่า ถ้าเกิดหมุนตัวคูณตัน ที่คูณ 4 ทุกการหมุน ไม่มีทางได้น้อยกว่าทุนแน่นอน ยังไงก็ผลกำไร! • Jinnie three wishes: จินนี่กับพรสามประการ เป็นเกม pgslot แบบ classic slot ที่มีวิธีการจ่ายที่น่าสนใจแถมยังมีฟีพบร์สุ่มระหว่างหมุนอีกด้วย โดยหาเข้าฟรีเกมไป จะมีให้เลือกพร 3 รูปแบบ ดังต่อไปนี้
• Jinnie three wishes: จินนี่กับพรสามประการ เป็นเกม pgslot แบบ classic slot ที่มีวิธีการจ่ายที่น่าสนใจแถมยังมีฟีพบร์สุ่มระหว่างหมุนอีกด้วย โดยหาเข้าฟรีเกมไป จะมีให้เลือกพร 3 รูปแบบ ดังต่อไปนี้



 2. ทีมงานจะรอเตรียมการ บริการที่มีความเรียบร้อย ให้ลูกค้าที่เข้ามาทำการฝากเงินสามารถทำรายการได้ ภายในเวลาไม่นาน ฝากถอนใช้เวลาไม่ถึง 30 วินาที เป็นระบบออโต้ทั้งปวง 100%
2. ทีมงานจะรอเตรียมการ บริการที่มีความเรียบร้อย ให้ลูกค้าที่เข้ามาทำการฝากเงินสามารถทำรายการได้ ภายในเวลาไม่นาน ฝากถอนใช้เวลาไม่ถึง 30 วินาที เป็นระบบออโต้ทั้งปวง 100% 4. การเข้าใช้งานกับทางเว็บของพวกเรา สล็อตxo เราเตรียมความพร้อมที่จะ ช่วยเหลือลูกค้าของพวกเราอย่างเต็มใจ แม้ว่าจะตรงเวลานอกการทำการ พวกเราก็จัดแจงคณะทำงานไว้ตลอด 24 ชั่วโมง
4. การเข้าใช้งานกับทางเว็บของพวกเรา สล็อตxo เราเตรียมความพร้อมที่จะ ช่วยเหลือลูกค้าของพวกเราอย่างเต็มใจ แม้ว่าจะตรงเวลานอกการทำการ พวกเราก็จัดแจงคณะทำงานไว้ตลอด 24 ชั่วโมง 5.แน่นอนว่าในเรื่องที่เกี่ยวข้องกับการทำธุรกรรม จะมีความรวดเร็วรวมทั้งปลอดภัย ด้วยเหตุว่าระบบของพวกเรามีการรักษาความปลอดภัย ตั้งแต่เริ่มต้นสำหรับการเปิดให้บริการ ทำให้ลูกค้าของพวกเรามั่นอกมั่นใจได้ว่า จะทำรายการการฝากเงินได้โดยไม่ต้องกังวลอะไรใดๆก็ตามทั้งปวง ทั้งยังการฝากการถอน หรือการดูแลข้อมูลส่วนตัว ไม่เป็นอันตรายหายห่วง!
5.แน่นอนว่าในเรื่องที่เกี่ยวข้องกับการทำธุรกรรม จะมีความรวดเร็วรวมทั้งปลอดภัย ด้วยเหตุว่าระบบของพวกเรามีการรักษาความปลอดภัย ตั้งแต่เริ่มต้นสำหรับการเปิดให้บริการ ทำให้ลูกค้าของพวกเรามั่นอกมั่นใจได้ว่า จะทำรายการการฝากเงินได้โดยไม่ต้องกังวลอะไรใดๆก็ตามทั้งปวง ทั้งยังการฝากการถอน หรือการดูแลข้อมูลส่วนตัว ไม่เป็นอันตรายหายห่วง! ดาวน์โหลดสล็อตxo สล็อต slotxo24hr.me 22 มีนาคม 67 Lavada เกมxoสนุกๆ slotxoถอนภายใน 3 วินาที Top 96
ดาวน์โหลดสล็อตxo สล็อต slotxo24hr.me 22 มีนาคม 67 Lavada เกมxoสนุกๆ slotxoถอนภายใน 3 วินาที Top 96 5. โปรโมชั่นฝากบิลแรก
5. โปรโมชั่นฝากบิลแรก 8. โปรโมชั่น Cash Back 50%
8. โปรโมชั่น Cash Back 50%

 เกมสล็อต pg เว็บตรง แตกหนักแตกง่ายจะเป็นที่บอกต่อในกรุ๊ปนักเดิมพัน ไม่ว่าจะเป็นช่องทางของกลุ่มผู้เล่น นักรีวิวหรือเซียนสล็อตที่มาไลฟ์สด ทำให้ทุกท่านรู้จักกันเป็นอย่างดี ดังนั้นให้ทุกคนทดลองสังเกตดูว่า เกมสล็อตออนไลน์เกมไหนที่ท่านได้ยินบ่อยๆมักมากรับการบอกต่อบ่อยๆ พร้อมทั้งทดลองนำมาเป็นตัวเลือกในการวางเดิมพันนะคะ บันทึกช่วงเวลาของเกมที่แตกบ่อยมากเอาไว้สูงที่สุด ต่อไปให้วางแผนการเล่นของทุกๆวันไว้ดีๆการันตีเลยว่าท่านจะได้สถิติโบนัสแตกบ่อยที่ทุกคนสามารถมีเป็นของตนเองไว้เลยทีเดียว การพนันสล็อตpgยอดฮิตที่มีตัวเลือกให้ท่านได้ร่วมชิงชัยอย่างมากมาย
เกมสล็อต pg เว็บตรง แตกหนักแตกง่ายจะเป็นที่บอกต่อในกรุ๊ปนักเดิมพัน ไม่ว่าจะเป็นช่องทางของกลุ่มผู้เล่น นักรีวิวหรือเซียนสล็อตที่มาไลฟ์สด ทำให้ทุกท่านรู้จักกันเป็นอย่างดี ดังนั้นให้ทุกคนทดลองสังเกตดูว่า เกมสล็อตออนไลน์เกมไหนที่ท่านได้ยินบ่อยๆมักมากรับการบอกต่อบ่อยๆ พร้อมทั้งทดลองนำมาเป็นตัวเลือกในการวางเดิมพันนะคะ บันทึกช่วงเวลาของเกมที่แตกบ่อยมากเอาไว้สูงที่สุด ต่อไปให้วางแผนการเล่นของทุกๆวันไว้ดีๆการันตีเลยว่าท่านจะได้สถิติโบนัสแตกบ่อยที่ทุกคนสามารถมีเป็นของตนเองไว้เลยทีเดียว การพนันสล็อตpgยอดฮิตที่มีตัวเลือกให้ท่านได้ร่วมชิงชัยอย่างมากมาย เว็บไซต์สล็อตตรง รวมเกมสล็อตในฝันนของคนอีกจำนวนไม่น้อย
เว็บไซต์สล็อตตรง รวมเกมสล็อตในฝันนของคนอีกจำนวนไม่น้อย แจ็คพอตสล็อตไม่ใช่เรื่องยากหากลองเปิดใจ การันตีคุ้มมากกว่าคุ้ม
แจ็คพอตสล็อตไม่ใช่เรื่องยากหากลองเปิดใจ การันตีคุ้มมากกว่าคุ้ม ขอขอบพระคุณ Ref.
ขอขอบพระคุณ Ref.  สล็อตpg เล่นสล็อตยังไงให้คุ้มสุด วางเดินพันเกมสล็อตไหนดี
สล็อตpg เล่นสล็อตยังไงให้คุ้มสุด วางเดินพันเกมสล็อตไหนดี สล็อตออนไลน์รับโปรโมชั่นโหดเหี้ยมๆเอาไว้ทำเงินเพิ่มมากขึ้น
สล็อตออนไลน์รับโปรโมชั่นโหดเหี้ยมๆเอาไว้ทำเงินเพิ่มมากขึ้น หลักแสน หลักล้าน หรือหลักสิบล้าน ก็สามารถถอนได้แบบชิวๆรับสิทธิพิเศษดีๆมากไม่น้อยเลยทีเดียวจากโปรโมชั่นและกิจกรรมต่างๆของพวกเรา เพื่อให้คุณไม่พลาดทุกช่องทางสำหรับการได้กำไร พวกเราพร้อมจัดเต็มสิ่งที่เหมาะสมที่สุดให้กับคุณ ถ้าหากคุณพร้อมแล้วที่จะรับสิทธิพิเศษดีๆเหล่านี้ ลงทะเบียนเป็นสมาชิกแล้วมารับกันได้เลยค่ะนะครับ ยังมีสิทธิพิเศษดีๆอีกมากมาย สมัครเลย!
หลักแสน หลักล้าน หรือหลักสิบล้าน ก็สามารถถอนได้แบบชิวๆรับสิทธิพิเศษดีๆมากไม่น้อยเลยทีเดียวจากโปรโมชั่นและกิจกรรมต่างๆของพวกเรา เพื่อให้คุณไม่พลาดทุกช่องทางสำหรับการได้กำไร พวกเราพร้อมจัดเต็มสิ่งที่เหมาะสมที่สุดให้กับคุณ ถ้าหากคุณพร้อมแล้วที่จะรับสิทธิพิเศษดีๆเหล่านี้ ลงทะเบียนเป็นสมาชิกแล้วมารับกันได้เลยค่ะนะครับ ยังมีสิทธิพิเศษดีๆอีกมากมาย สมัครเลย! 5 เหตุผลที่คุณควรจะเล่นสล็อตออนไลน์จากค่าย PGSLOT pg slot เว็บตรง กับเรา มีระบบระเบียบทดลองเล่นด้วยนะ!
5 เหตุผลที่คุณควรจะเล่นสล็อตออนไลน์จากค่าย PGSLOT pg slot เว็บตรง กับเรา มีระบบระเบียบทดลองเล่นด้วยนะ!